/** Bellows Custom Menu Styles (Customizer) **/
/* main */
.bellows.bellows-main, .bellows.bellows-main .bellows-menu-item, .bellows.bellows-main .bellows-menu-item .bellows-target { font-family:Arial; }
/* Status: Loaded from Transient */
.comments-link {
display: none;
}
.cmplz-hidden{display:none!important;}
.ctl-bullets-container {
display: block;
position: fixed;
bottom: 0;
height: 100%;
z-index: 1049;
font-weight: normal;
height: 70vh;
overflow-x: hidden;
overflow-y: auto;
margin: 15vh auto;
}
body { background-color:#3b3939 }
.header { background-color:#ffffff }
h1 { font: normal 40px/48px Arial, Helvetica, sans-serif; color:; }
h2 { font: normal 36px/43px Arial, Helvetica, sans-serif; color:#3b3939; }
h3 { font: normal 30px/30px Arial, Helvetica, sans-serif; color:#3b3939; }
h4 { font: normal 26px/31px Arial, Helvetica, sans-serif; color:#3b3939; }
h5 { font: normal 24px/29px Arial, Helvetica, sans-serif; color:#3b3939; }
h6 { font: normal 20px/25px Arial, Helvetica, sans-serif; color:#3b3939; }
body { font-weight: normal;}
.logo_h__txt, .logo_link { font: normal 40px/38px Tahoma, Geneva, sans-serif; color:#363f45; }
.sf-menu > li > a { font: normal 14px/18px Open Sans; color:#3b3939; }
.nav.footer-nav a { font: normal 12px/14px Arial, Helvetica, sans-serif; color:#ffffff; }
/* -- customizazione home page 02/2020 -- */
.posts-grid.facing-unknown li.span12 .thumbnail {
margin: 0 30px 10px 0;
}
.posts-grid.facing-unknown li .thumbnail {
margin: 0 0 10px 0;
}
.posts-grid.facing-unknown {
border-top: 0px solid #f5f5f6;
padding: 8px 0 5px;
}
.posts-grid li {
margin-bottom: 5px;
}
p.excerpt {
margin: 0px;
text-align: left;
}
div.type-page p {
margin: 0px;
}
.banner-wrap {
overflow: hidden;
margin: 0 0 100px;
padding: 0;
}
.banner-wrap:last-of-type {
overflow: hidden;
margin: 0px;
padding: 0;
}
.banner-wrap .featured-thumbnail a {
border: 0px;
}
.banner-wrap h5 {
color: #3e454c;
font: 300 20px/1em 'Open Sans', 'sans-serif';
text-transform: uppercase;
text-align: center;
}
/* --------------------------- */
/* IVAN --------------- */
@media screen and (max-width: 600px) {
.mobile-no {
visibility: hidden;
display: none;
}
.page-id-31946 #content{
padding-top: 10px !important;
}
}
@media screen and (min-width: 601px) {
.desk-no {
visibility: hidden;
display: none;
}
}
body.term-73 article header,
body.term-88 article header{
padding-bottom: 0px;
}
body.term-73 article .post_content,
body.term-88 article .post_content{
padding-bottom: 0px;
}
body.term-73 article .excerpt,
body.term-88 article .excerpt{
margin-bottom: 0px;
}
body.term-73 article .post_meta,
body.term-88 article .post_meta{
border: none;
margin-bottom: 0px;
}
body.term-73 article .post_meta .post_category, body.term-73 article .post_meta .post_comment,body.term-88 article .post_meta .post_category, body.term-88 article .post_meta .post_comment{
display: none;
}
.single-news .title-section{
margin-bottom: 0px;
}
.single-news div[data-motopress-static-file="static/static-title.php"]{
margin-bottom: 40px;
}
.slider_off{
display:none;
}
.thirty_accordions_box .accordion-group {
margin-bottom: 10px;
}
.thirty_accordions_box .accordion-heading {
background-color: #f5f5f5;
padding: 15px 0 15px;
}
.thirty_accordions_box .accordion-heading:hover {
background-color: #DCDEDF
}
.thirty_accordions_box .accordion-heading a {
color: #3b3939;
font: 200 32px/1em 'Open Sans', 'sans-serif';
text-transform: uppercase;
}
.thirty_accordions_box .accordion-heading a:hover {
text-decoration:none;
color: #5f823e;
}
@media (min-width: 1200px){
.im-6to7 .row .span2 {
width: 141px;
}
}
@media (max-width: 767px){
.im-6to7 .row .span2 {
width: 25%;
float: left;
}
}
footer .textwidget {
font: 12px/1.2em "Helvetica Neue", Helvetica, Arial, sans-serif;
}
footer .textwidget p {
margin-bottom: 5px;
}
footer .textwidget p.phone {
margin-top: 20px;
}
footer .textwidget p.envelope {
margin-top: 20px;
}
.nav__primary .sf-menu >li >a {
height: 64.546px !important;
}
.title-box.title-centered .title-box_primary,
.title-box.title-centered .title-box_secondary{
text-align: center;
}
.page-id-203 .posts-grid h5,
.page-id-2254 .posts-grid h5,
.page-id-20877 .posts-grid h5,
.page-id-21421 .posts-grid h5{
text-transform: uppercase;
font: 300 18px/1em 'Open Sans', 'sans-serif';
margin-bottom: 36px;
}
.page-id-203 .posts-grid h5 a,
.page-id-2254 .posts-grid h5 a,
.page-id-20877 .posts-grid h5 a,
.page-id-21421 .posts-grid h5 a
{
color: #3b3939;
}
.page-id-203 .posts-grid h5 a:hover,
.page-id-2254 .posts-grid h5 a:hover,
.page-id-20877 .posts-grid h5 a:hover,
.page-id-21421 .posts-grid h5 a:hover{
text-decoration: none;
color: #5f823e;
}
.title-section .title-header {
margin-top: 30px !important;
}
.news-template-default.single.single-news #page-content p,
.news-template-default.single.single-news #page-content ul li,
.news-template-default.single.single-news #page-content ol li{
font-size: 1.2em;
line-height: 1.8em;
}
/* 30 YEARS PAGES */
.thirty-home-title {
/* margin-top: -70px; */
}
.nav__primary .sf-menu >li#menu-item-23651,
.nav__primary .sf-menu >li#menu-item-23685{
background-color: #8dbf41;
border-left: 1px solid #8dbf41;
}
.nav__primary .sf-menu >li#menu-item-23651 a,
.nav__primary .sf-menu >li#menu-item-23685 a{
color: white;
}
.nav__primary .sf-menu >li#menu-item-23651.current-menu-item,
.nav__primary .sf-menu >li#menu-item-23685.current-menu-item{
background-color: #373f45;
border-left: 1px solid #373f45;
}
.nav__primary .sf-menu >li#menu-item-23651:hover,
.nav__primary .sf-menu >li#menu-item-23685:hover{
border-left: 1px solid #e5e6e6;
}
.nav__primary .sf-menu >li#menu-item-23651:hover a,
.nav__primary .sf-menu >li#menu-item-23685:hover a{
color: #373f45;
}
.nav__primary .sf-menu >li#menu-item-23651 >.sub-menu >.menu-item a:hover,
.nav__primary .sf-menu >li#menu-item-23685 >.sub-menu >.menu-item a:hover{
color: #8dbf41;
}
.nav__primary .sf-menu >li#menu-item-23651 >.sub-menu >.menu-item.current-menu-item a{
color: #8dbf41;
}
/*nuovo organigramma */
.nav__primary .sf-menu >li
{
width: 120px;
}
.nav__primary .sf-menu >li#menu-item-30192
{
width: 196px;
}
.nav__primary .sf-menu >li#menu-item-5177
{
width: 180px;
padding: 0 20px
}
.nav__primary .sf-menu >li#menu-item-21101
{
width: 132px;
}
.nav__primary .sf-menu >li#menu-item-23651{
padding: 0 20px;
}
.nav__primary .sf-menu >li#menu-item-23685{
padding: 0 8px;
}
.nav__primary .sf-menu >li#menu-item-21288{
padding: 0 8px;
}
.nav__primary .sf-menu >li#menu-item-21285{
padding: 0 10px;
}
/* 5x1000 5xMille */
.mille-banner {
margin-top: -80px;
background: silver url("https://www.crs4.it/wp-content/uploads/2022/02/SedePula.CRS4_.01-min.jpg") no-repeat scroll center;
height: 350px;
background-size: cover;
position: relative;
}
.mille-page.mille-banner {
margin-top: -31px;
}
.text-mille{
position: absolute;
bottom: 0;
left: 0;
background-color: rgba(0,0,0,0.55);
padding: 7px 20px;
margin-left: 20px;
margin-bottom: 15px
}
.text-mille h2:first-of-type{
color: white;
font-size: 2.4em;
}
.next-banner {
margin-top: -50px;
background: silver url("https://www.crs4.it/wp-content/uploads/2023/06/next-banner.jpg") no-repeat scroll right top;
height: 350px;
background-size: cover;
position: relative;
}
.covid-banner {
margin-top: -80px;
background: silver url("https://www.crs4.it/wp-content/uploads/2021/01/CRS4againstCOVID19-min-scaled.jpg") no-repeat scroll center;
height: 250px;
background-size: cover;
position: relative;
}
.covid-page.covid-banner {
margin-top: -31px;
}
.text-covid{
position: absolute;
bottom: 0;
left: 0;
background-color: rgba(0,0,0,0.35);
padding: 7px 20px;
margin-left: 20px;
margin-bottom: 15px
}
.text-covid h2:first-of-type{
color: white;
font-size: 2.8em;
}
.text-covid a{
color: #fff;
}
.text-covid:hover{
background-color: rgba(255,255,255,0.5);
}
.text-covid a:hover{
color: #000;
text-decoration: none;
}
.button-covid{
position: absolute;
bottom: 20px;
right: 20px;
}
.single-cool_timeline #content.span8 {
/* width: 1170px; */
}
.single-cool_timeline #sidebar {
padding-top: 0px
}
.post-template-default.single.single-post #sidebar,
.single-cool_timeline #sidebar {
padding-top: 0px
}
.single-cool_timeline #sidebar .menu-item-22860,
.single-cool_timeline #sidebar .menu-item-22546{
background-color: #373f45;
}
.single-cool_timeline #sidebar .menu-item-22860 a,
.single-cool_timeline #sidebar .menu-item-22546 a{
color: white;
}
.single-cool_timeline #sidebar .menu-item-22860:hover,
.single-cool_timeline #sidebar .menu-item-22546:hover{
background-color: #dcdedf;
}
.single-cool_timeline #sidebar .menu-item-22860:hover a,
.single-cool_timeline #sidebar .menu-item-22546:hover a{
color: black;
}
.single-cool_timeline #sidebar > div {
margin-top: 0px
}
#nav_menu-4 li{
width: 100%;
}
.single-cool_timeline .type-cool_timeline p {
font: 200 1.2em/1.6em 'Open Sans', 'sans-serif';
}
.single-cool_timeline .type-cool_timeline p:last-child {
margin-bottom: 80px;
}
.post-template-default.single.single-post #content img.wp-post-image {
float:left;
padding: 0px 20px 10px 0px;
}
.post-template-default .post-author,
.post-template-default .breadcrumb,
.single-cool_timeline .post-author,
.single-cool_timeline .breadcrumb{
display: none;
}
.title-box sup {
text-transform: lowercase !important;
}
.years30-small h2 {
font-size: 32px !important;
margin: 0 !important;
display: block;
}
#main_countedown_1 .element_conteiner {
min-width:70px !important;
}
#main_countedown_1 .time_left {
background-color: #B0CA21 !important;
font: inherit !important;
color: #fff !important;
font-weight: 900 !important;
font-size: 24px !important;
padding-bottom: 20%;
padding-top: 20%;
}
#main_countedown_1 .time_description {
font: inherit !important;
font-size: 12px !important;
color: #000000;
text-transform: uppercase;
font-weight: 100 !important;
}
.animation-logo {
margin: 60px auto;
}
.wpcf7 .wpcf7-form p input[type="tel"]{
margin: 0;
height: 35px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
@media (min-width: 1200px){
.row-fluid .next{
margin-left: 30px !important;
padding-right: 30px !important;
}
.row-fluid .next-textarea{
}
}
.page-id-21694 .title-section,
.page-id-21421 .title-section,
.page-id-21469 .title-section,
.page-id-21427 .title-section,
.page-id-21426 .title-section,
.page-id-21425 .title-section,
.page-id-21446 .title-section,
.page-id-21448 .title-section,
.page-id-21450 .title-section,
.page-id-21471 .title-section,
.page-id-22360 .title-section,
.page-id-22362 .title-section,
.page-id-22364 .title-section,
.page-id-22366 .title-section,
.page-id-22656 .title-section,
.page-id-21424 .title-section,
.page-id-22965 .title-section,
.page-id-22822 .title-section,
.page-id-23096 .title-section,
.page-id-21429 .title-section,
.page-id-22835 .title-section,
.page-id-22575 .title-section,
.page-id-24274 .title-section,
.page-id-24276 .title-section,
.page-id-24951 .title-section,
.page-id-24870 .title-section,
.page-id-26625 .title-section,
.page-id-26914 .title-section,
.page-id-26940 .title-section,
.page-id-27991 .title-section,
.page-id-28721 .title-section,
.page-id-29376 .title-section,
.page-id-29732 .title-section,
.page-id-29734 .title-section,
.page-id-29722 .title-section,
.page-id-29725 .title-section,
.page-id-29728 .title-section,
.page-id-29730 .title-section,
.page-id-30423 .title-section,
.page-id-30524 .title-section,
.page-id-30839 .title-section,
.page-id-30859 .title-section,
.page-id-30864 .title-section,
.page-id-30869 .title-section,
.page-id-30856 .title-section,
.page-id-30861 .title-section,
.page-id-30866 .title-section,
.page-id-31080 .title-section,
.page-id-31100 .title-section,
.page-id-31061 .title-section,
.page-id-31184 .title-section,
.page-id-28046 .title-section,
.page-id-31893 .title-section,
.page-id-31946 .title-section,
.page-id-27787 .title-section
{
display: none;
}
.page-id-21694 #content,
.page-id-21421 #content,
.page-id-21469 #content,
.page-id-21427 #content,
.page-id-21426 #content,
.page-id-21425 #content,
.page-id-21446 #content,
.page-id-21448 #content,
.page-id-21450 #content,
.page-id-21471 #content,
.page-id-22360 #content,
.page-id-22362 #content,
.page-id-22364 #content,
.page-id-22366 #content,
.page-id-22656 #content,
.page-id-21424 #content,
.page-id-22965 #content,
.page-id-22822 #content,
.page-id-23096 #content,
.page-id-21429 #content,
.page-id-22835 #content,
.page-id-22575 #content,
.page-id-24274 #content,
.page-id-24276 #content,
.page-id-24951 #content,
.page-id-24870 #content,
.page-id-26625 #content,
.page-id-26914 #content,
.page-id-27991 #content,
.page-id-26940 #content,
.page-id-28721 #content,
.page-id-29376 #content,
.page-id-29732 #content,
.page-id-29734 #content,
.page-id-29722 #content,
.page-id-29725 #content,
.page-id-29728 #content,
.page-id-29730 #content,
.page-id-30423 #content,
.page-id-30524 #content,
.page-id-30839 #content,
.page-id-30869 #content,
.page-id-30859 #content,
.page-id-30864 #content,
.page-id-30856 #content,
.page-id-30861 #content,
.page-id-30866 #content,
.page-id-31080 #content,
.page-id-31100 #content,
.page-id-28046 #content,
.page-id-31893 #content,
.page-id-31946 #content,
.page-id-27787 #content
{
padding-top: 100px;
padding-bottom: 80px;
}
.page-id-29732 #content,
.page-id-29734 #content,
.page-id-29722 #content,
.page-id-29725 #content,
.page-id-29728 #content,
.page-id-29730 #content,
.page-id-30423 #content,
.page-id-30869 #content,
.page-id-30859 #content,
.page-id-30864 #content,
.page-id-30856 #content,
.page-id-30861 #content,
.page-id-30866 #content,
.page-id-31061 #content,
.page-id-31184 #content
{
padding-top: 40px
}
.page-id-29734 #content img{
padding-bottom: 40px;
}
img.next_site.rounded {
width: 150px;
border-radius: 50%;
border: 10px solid #e3e3e3;
}
.next_site .nav-tabs {
border-bottom: 1px solid #6b9a24
}
.next_site .nav-tabs li{
text-transform: uppercase;
font-weight: 700 !important;
font: normal 16px/18px Open Sans;
}
.next_site .nav-tabs li.active a{
background-color: #8dbf41;
color: white;
border-bottom: 1px solid #6b9a24
}
.next_site .plan h3{
text-transform: none;
font-weight: 700 !important;
font: normal 16px/18px Open Sans;
background-color: #e5e6e6;
}
.next_site .plan.highlight h3{
background-color: #8dbf41;
border-color: #6b9a24;
font-weight: 900 !important;
}
.next_site .plan h4{
text-transform: none;
font-weight: 400 !important;
font: normal 14px/18px Open Sans;
color: #373f45;
background-color: #c0c0c0;
}
.next_site .plan.highlight h4{
background-color: #b1d678;
border-color: #6b9a24;
color: white
}
.next-page.covid-page-cta-button.text-center{
text-transform:none
}
.next_site .plan .plan-container .plan-features-row{
text-transform: none;
padding:8px;
font-size: 12px;
line-height: 16px !important;
}
.next_site .plan .plan-container .plan-features-row .small{
font-size: 10px;
line-height: 12px !important;
color: #888;
}
.ngs_site .ngs_top_button {
background: #f0f1f1;
padding: 9px 15px;
border: 1px solid #e5e6e6;
border-top: 8px solid #373f45;
}
.ngs_site .ngs_top_button h1{
text-transform: uppercase;
font-weight: 700 !important;
color: #3b3939;
font: normal 16px/18px Open Sans;
}
.ngs_site .ngs_top_button p {
font-weight: 400 !important;
color: #3b3939;
font: normal 12px/16px Open Sans;
}
.ngs_site .ngs_top_button a {
font-weight: 700 !important;
color: #8dbf41;
font: normal 12px/18px Open Sans;
display: block;
margin: 12px 12px 12px 0px;
}
.row.thirty-header .title-box {
margin: 5px 0 0px;
}
.row.thirty-header .title-box .title-box_primary{
color: #3b3939;
font: 200 54px/1em 'Open Sans', 'sans-serif';
}
.row.thirty-header .title-box .title-box_secondary{
color: #3b3939;
}
.row.thirty-header.thirty-home .title-box .title-box_primary{
text-align: center;
font: 200 40px/1em 'Open Sans', 'sans-serif';
margin-bottom: 50px
}
.row.thirty-header.thirty-home .title-box .title-box_secondary{
text-align: center;
}
.row.thirty-header.thirty-home img{
margin: 30px auto 30px;
}
.row.thirty-well-centered .title-box .title-box_primary{
text-align: center;
font: 200 20px/1em 'Open Sans', 'sans-serif';
margin: 20px 0;
}
.row.thirty-well-centered .title-box .title-box_secondary{
text-align: center;
font: 200 14px/1em 'Open Sans', 'sans-serif';
}
.thirty-menu,
#menu-30years,
#menu-30anni{
padding:0px;
list-style-type: none;
background-color: #f7f7f7;
border-radius: 3px;
margin: 0;
}
#menu-covid-projects-en,
#menu-covid-projects{
padding:0px;
list-style-type: none;
background-color: #f7f7f7;
border-radius: 3px;
margin: 0;
}
.thirty-menu li,
#menu-30years li,
#menu-30anni li{
background-color: #f7f7f7;
float: left;
position: relative;
display: inline-block;
border:none !important;
padding:4px 8px;
transition: all 0.3s ease 0s;
transition-property: all;
transition-duration: 0.3s;
transition-timing-function: ease;
transition-delay: 0s;
}
#menu-covid-projects-en li,
#menu-covid-projects li{
background-color: #f7f7f7;
position: relative;
display: block;
border:none !important;
padding:9px 18px;
transition: all 0.3s ease 0s;
transition-property: all;
transition-duration: 0.3s;
transition-timing-function: ease;
transition-delay: 0s;
}
.page-list.thirty-menu .page_item > a,
#menu-30years .menu-item > a,
#menu-30anni .menu-item > a{
color: black;
text-decoration: none;
text-transform: uppercase;
font: normal 12.5px/18px Open Sans
}
#menu-covid-projects-en .menu-item > a,
#menu-covid-projects .menu-item > a{
color: black;
text-decoration: none;
text-transform: uppercase;
font: bold 15px/18px Open Sans
}
.thirty-menu li:hover,
#menu-30years li:hover,
#menu-30anni li:hover,
#menu-covid-projects li:hover,
#menu-covid-projects-en li:hover{
background-color: #dcdedf;
}
.page-list.thirty-menu .page_item.current_page_item,
#menu-30years .menu-item.current-menu-item,
#menu-30anni .menu-item.current-menu-item,
#menu-covid-projects .menu-item.current-menu-item,
#menu-covid-projects-en .menu-item.current-menu-item{
background-color: #373f45;
}
.page-list.thirty-menu .page_item.current_page_item > a,
#menu-30years .menu-item.current-menu-item > a,
#menu-30anni .menu-item.current-menu-item > a,
#menu-covid-projects .menu-item.current-menu-item > a,
#menu-covid-projects-en .menu-item.current-menu-item > a{
color: #fff
}
.page-list.thirty-menu .page_item.current_page_item:hover,
#menu-30years .menu-item.current-menu-item:hover,
#menu-30anni .menu-item.current-menu-item:hover,
#menu-covid-projects .menu-item.current-menu-item:hover,
#menu-covid-projects-en .menu-item.current-menu-item:hover{
background-color: #373f45;
}
.thirty-menu li a:hover,
#menu-30years li a:hover,
#menu-30anni li a:hover,
#menu-covid-projects li a:hover,
#menu-covid-projects-en li a:hover{
text-decoration: none;
}
#menu-30years .sub-menu,
#menu-30anni .sub-menu{
display: none;
position: absolute;
left: -1px;
width: 200px;
margin-left: 1px;
margin-top: 3.6px;
background-color: #f1f1f1;
}
#menu-30years li:hover > .sub-menu,
#menu-30years li .sub-menu:hover,
#menu-30anni li:hover > .sub-menu,
#menu-30anni li .sub-menu:hover {
visibility: visible;
opacity: 1;
display: block;
}
#menu-30years li .sub-menu li,
#menu-30anni li .sub-menu li{
display: block;
clear: both;
width: 100%;
}
.row.thirty-links ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
}
.row.thirty-links li {
float: left;
background-color: #f0f1f1;
transition: all 0.3s ease 0s;
transition-property: all;
transition-duration: 0.3s;
transition-timing-function: ease;
transition-delay: 0s;
}
.row.thirty-links .hr {
margin: 10px 0;
}
.row.thirty-links li a {
display: block;
color: #3b3939;
text-align: center;
padding: 5px 15px;
text-decoration: none;
text-transform: uppercase;
font: normal 14px/18px Open Sans;
}
.row.thirty-links li:hover {
background-color: #dcdedf;
}
.row.thirty-links li a:hover {
text-decoration: none;
}
.row.thirty-links li.active {
background-color: #373f45;
}
.row.thirty-links li.active a {
color: #fff;
}
.row.thirty-title .title-box .title-box_primary{
color: #3b3939;
font: 200 40px/1em 'Open Sans', 'sans-serif';
margin: 30px 0;
}
.cursor-zoomin {
cursor: zoom-in;
}
p.big,
ul.big li,
ol.big li,
.row.thirty-title p{
font: 300 20px/1.5em 'Open Sans', 'sans-serif';
}
p.big a {
font-weight: 400;
}
@media (max-width: 767px){
.row.thirty-header .title-box {
margin: 5px 0 0px;
}
.row.thirty-header .title-box .title-box_primary{
color: #3b3939;
font: 200 40px/1em 'Open Sans', 'sans-serif';
margin: 20px 0;
text-align: center;
}
.row.thirty-header .title-box .title-box_secondary{
color: #3b3939;
text-align: center;
}
.row.thirty-header a img.alignright{
float: none;
margin-bottom: 50px;
}
.row.thirty-links li {
float: none;
}
.row.thirty-title .title-box .title-box_primary {
font: 200 28px/1em 'Open Sans', 'sans-serif';
}
.thirty-title iframe {
margin-top: 40px;
}
}
.thirty-logos img {
/* filter: gray;
/* -webkit-filter: grayscale(1);
filter: grayscale(1);
opacity: 0.8; */
}
.thirty-logos img:hover {
/* -webkit-filter: grayscale(0);
filter: none;
opacity: 1; */
}
.thirty-logos .small-logo {
padding: 80px;
}
/* FINE 30 years*/
#loghist {
background-color: white;
border-radius: 10px;
/* padding: 10px; */
color: black;
text-align: center;
margin-top: -50px;
}
#logocrs4footer {
padding-top: 20px;
}
.mille.covid-page-cta {
background-image: url(https://www.crs4.it/wp-content/uploads/2022/03/foto-di-gruppo_©CRS4_2-small-scaled.jpeg);
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
.covid-page-cta {
background-image: url(https://www.crs4.it/wp-content/uploads/2021/01/next_crs4_-2.jpg);
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
.covid-page-cta .covid-page-filterwhite{
background-color: rgba(0,40,95,0.3);
padding: 30px;
}
.covid-page-cta1.title-box{
margin-bottom: 4px;
}
.covid-page-cta1.title-box .title-box_primary {
font: 500 26px/1em 'Open Sans', 'sans-serif';
color: white;
}
.covid-page-cta2.title-box,
.airport4all-page-cta{
}
.covid-page-cta2.title-box .title-box_primary,
.covid-page-cta2.title-box .title-box_secondary{
margin:0px 15% 12px;
font-weight: 700;
color: white;
}
.covid-page-cta a.btn{
background: #8dbf41;
}
.covid-page-news {
}
.covid-page-news > h2 {
font: 500 27.2px/1em 'Open Sans', 'sans-serif';
text-transform: uppercase;
}
.covid-page-news .owl-wrapper{
display: flex !important;
}
.covid-page-news .owl-item{
background-color: #f7f7f7;
padding: 10px;
margin-right: 15px;
width: 180px !important;
}
.covid-page-news .owl-item:hover{
text-decoration: none;
background-color: #8dbf41;
color:black;
}
.covid-page-news .owl-item .desc h5 {
margin-top: 0px;
margin-bottom: 3px;
}
.covid-page-news .owl-item .desc h5 a{
font: 700 10.8px/1em 'Open Sans', 'sans-serif';
text-transform: uppercase;
}
.covid-page-news .owl-item .desc p{
font: 300 13.6px/1.3em 'Open Sans', 'sans-serif';
}
.covid-page-title.title-box .title-box_secondary {
font: 500 27.2px/1em 'Open Sans', 'sans-serif';
margin: 30px 0px;
}
@media (max-width: 979px) and (min-width: 768px){
#slider-wrapper {
margin-top: 66px;
}
.camera_caption > div > h2{
font-size: 1.8em !important;
padding: 0 150px !important;
font-weight: 600 !important;
}
}
@media (max-width: 767px){
#slider-wrapper {
display: none;
}
}
@media (max-width: 468px) and (min-width: 300px){
.logo .logo_tagline {
float: none;
width: 100%;
margin: 1px 0 0 0;
font: 200 10px/1.2em 'Open Sans', 'sans-serif';
}
}
@media (max-width: 480px){
#lang_sel{
zoom: 0.8;
margin-bottom: -30px;
}
.logo .logo_tagline {
margin-top: 10px;
font-size: 9px
}
.nav.nav__primary.clearfix {
padding-top: 0px
}
.button-covid{
display:none;
}
.covid-banner {
margin-top: 0px;
margin-bottom: 30px;
background: silver url("https://www.crs4.it/wp-content/uploads/2021/01/CRS4againstCOVID19-min-scaled.jpg") no-repeat scroll center;
height: 160px;
background-size: cover;
position: relative;
}
.text-covid {
width: 100%;
margin: 0px 0px 8px;
text-align: center;
}
.text-covid h2:first-of-type {
font-weight: 400;
font-size: 1.3em;
text-align: center;
}
.thirty-home-title {
/*margin-top: -50px;*/
}
.logo.pull-left {
margin: 0;
padding: 0;
}
.logo img{
width: 35%;
margin-right: 10px
}
.logo p {
}
#menu-30years li:last-child,
#menu-30anni li:last-child{
margin-bottom: 40px;
}
.thirty-menu li,
#menu-30years li,
#menu-30anni li{
width: 100%;
}
#menu-30years .sub-menu,
#menu-30anni .sub-menu{
display: block;
visibility: visible;
opacity: 1;
display: block;
}
#menu-30years .sub-menu,
#menu-30anni .sub-menu{
display: block;
visibility: visible;
opacity: 1;
display: block;
position: relative;
background-color: transparent;
}
#menu-30years .sub-menu li,
#menu-30anni .sub-menu li{
display: block;
visibility: visible;
opacity: 1;
display: block;
position: relative;
background-color: transparent;
}
#menu-30years .current-menu-item .sub-menu li a,
#menu-30anni .current-menu-item .sub-menu li a{
color: white;
}
#menu-30years .sub-menu li a:before,
#menu-30anni .sub-menu li a:before{
content: "- ";
}
#menu-30years .sub-menu li:last-child,
#menu-30anni .sub-menu li:last-child{
margin-bottom: 0px;
}
.title-box .title-box_secondary {
font-size: 16px;
}
#loghist {
margin-top: 10px;
}
}
#nav_menu-3 h4:lang(it)::before{
content: "Ricerca e Sviluppo";
}
#nav_menu-3 h4:lang(en)::before{
content: "R&D Shortcuts";
}
#general_info h4:lang(it)::before{
content: "Informazioni generali";
}
#general_info h4:lang(en)::before{
content: "General Info";
}
.ctl-bullets-container{
/* display: none !important;*/
}
table.datacenter-table {
border:2px solid #666
}
table.datacenter-table th,
table.datacenter-table td{
border:1px solid #666;
padding: 8px 15px
}
table.datacenter-table th{
background-color: #7cb632;
color: white;
padding: 8px 5px
}
#wpcf7-f26913-p26914-o1 .input-btn.btn.btn-from-top,
#wpcf7-f26913-p26940-o1 .input-btn.btn.btn-from-top{
padding: 0;
}
#wpcf7-f26913-p26914-o1 .input-btn.btn.btn-from-top input,
#wpcf7-f26913-p26940-o1 .input-btn.btn.btn-from-top input{
padding: 15px 50px;
height: auto;
}
#wpcf7-f26913-p26914-o1 .input-btn.btn.btn-from-top .ajax-loader,
#wpcf7-f26913-p26940-o1 .input-btn.btn.btn-from-top .ajax-loader{
display: none;
}
#wpcf7-f26913-p26914-o1 form.sent .wpcf7-response-output,
#wpcf7-f26913-p26940-o1 form.sent .wpcf7-response-output{
border: 1px solid #46b450 !important;
background-color: #c1efc5;
color: #0d3503;
font-size: 24px;
line-height: 32px;
padding: 28px !important;
}
#wpcf7-f26913-p26914-o1 form.invalid .wpcf7-response-output,
#wpcf7-f26913-p26940-o1 form.invalid .wpcf7-response-output{
font-size: 20px;
line-height: 32px;
padding: 18px !important;
}
/********************************/
/********************************/
/* font awesome v5 Icon Footer */
.contacts p.home:before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f015" !important;
}
.contacts p.phone::before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f879" !important;
}
.contacts p.envelope:before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: '\f0e0' !important;
}
#back-top-wrapper #back-top a span::after {
font-family: "Font Awesome 5 Free";
content: "\f35b";
font-weight: 900;
position: absolute;
left: 50%;
top: 50%;
margin: -8px 0px 0px -6px !important;
}
/*******************************/
/* fonts opensans by google */
/* open-sans-300 - latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 300;
src: url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-300.eot'); /* IE9 Compat Modes */
src: local(''),
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-300.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-300.woff2') format('woff2'), /* Super Modern Browsers */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-300.woff') format('woff'), /* Modern Browsers */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-300.ttf') format('truetype'), /* Safari, Android, iOS */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-300.svg#OpenSans') format('svg'); /* Legacy iOS */
}
/* open-sans-regular - latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-regular.eot'); /* IE9 Compat Modes */
src: local(''),
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-regular.woff2') format('woff2'), /* Super Modern Browsers */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-regular.woff') format('woff'), /* Modern Browsers */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-regular.ttf') format('truetype'), /* Safari, Android, iOS */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-regular.svg#OpenSans') format('svg'); /* Legacy iOS */
}
/* open-sans-500 - latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 500;
src: url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-500.eot'); /* IE9 Compat Modes */
src: local(''),
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-500.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-500.woff2') format('woff2'), /* Super Modern Browsers */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-500.woff') format('woff'), /* Modern Browsers */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-500.ttf') format('truetype'), /* Safari, Android, iOS */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-500.svg#OpenSans') format('svg'); /* Legacy iOS */
}
/* open-sans-600 - latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 600;
src: url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-600.eot'); /* IE9 Compat Modes */
src: local(''),
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-600.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-600.woff2') format('woff2'), /* Super Modern Browsers */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-600.woff') format('woff'), /* Modern Browsers */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-600.ttf') format('truetype'), /* Safari, Android, iOS */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-600.svg#OpenSans') format('svg'); /* Legacy iOS */
}
/* open-sans-700 - latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 700;
src: url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-700.eot'); /* IE9 Compat Modes */
src: local(''),
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-700.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-700.woff2') format('woff2'), /* Super Modern Browsers */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-700.woff') format('woff'), /* Modern Browsers */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-700.ttf') format('truetype'), /* Safari, Android, iOS */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-700.svg#OpenSans') format('svg'); /* Legacy iOS */
}
/* open-sans-800 - latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 800;
src: url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-800.eot'); /* IE9 Compat Modes */
src: local(''),
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-800.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-800.woff2') format('woff2'), /* Super Modern Browsers */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-800.woff') format('woff'), /* Modern Browsers */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-800.ttf') format('truetype'), /* Safari, Android, iOS */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-800.svg#OpenSans') format('svg'); /* Legacy iOS */
}
/* open-sans-300italic - latin */
@font-face {
font-family: 'Open Sans';
font-style: italic;
font-weight: 300;
src: url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-300italic.eot'); /* IE9 Compat Modes */
src: local(''),
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-300italic.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-300italic.woff2') format('woff2'), /* Super Modern Browsers */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-300italic.woff') format('woff'), /* Modern Browsers */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-300italic.ttf') format('truetype'), /* Safari, Android, iOS */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-300italic.svg#OpenSans') format('svg'); /* Legacy iOS */
}
/* open-sans-italic - latin */
@font-face {
font-family: 'Open Sans';
font-style: italic;
font-weight: 400;
src: url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-italic.eot'); /* IE9 Compat Modes */
src: local(''),
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-italic.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-italic.woff2') format('woff2'), /* Super Modern Browsers */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-italic.woff') format('woff'), /* Modern Browsers */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-italic.ttf') format('truetype'), /* Safari, Android, iOS */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-italic.svg#OpenSans') format('svg'); /* Legacy iOS */
}
/* open-sans-500italic - latin */
@font-face {
font-family: 'Open Sans';
font-style: italic;
font-weight: 500;
src: url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-500italic.eot'); /* IE9 Compat Modes */
src: local(''),
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-500italic.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-500italic.woff2') format('woff2'), /* Super Modern Browsers */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-500italic.woff') format('woff'), /* Modern Browsers */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-500italic.ttf') format('truetype'), /* Safari, Android, iOS */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-500italic.svg#OpenSans') format('svg'); /* Legacy iOS */
}
/* open-sans-600italic - latin */
@font-face {
font-family: 'Open Sans';
font-style: italic;
font-weight: 600;
src: url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-600italic.eot'); /* IE9 Compat Modes */
src: local(''),
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-600italic.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-600italic.woff2') format('woff2'), /* Super Modern Browsers */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-600italic.woff') format('woff'), /* Modern Browsers */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-600italic.ttf') format('truetype'), /* Safari, Android, iOS */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-600italic.svg#OpenSans') format('svg'); /* Legacy iOS */
}
/* open-sans-700italic - latin */
@font-face {
font-family: 'Open Sans';
font-style: italic;
font-weight: 700;
src: url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-700italic.eot'); /* IE9 Compat Modes */
src: local(''),
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-700italic.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-700italic.woff2') format('woff2'), /* Super Modern Browsers */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-700italic.woff') format('woff'), /* Modern Browsers */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-700italic.ttf') format('truetype'), /* Safari, Android, iOS */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-700italic.svg#OpenSans') format('svg'); /* Legacy iOS */
}
/* open-sans-800italic - latin */
@font-face {
font-family: 'Open Sans';
font-style: italic;
font-weight: 800;
src: url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-800italic.eot'); /* IE9 Compat Modes */
src: local(''),
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-800italic.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-800italic.woff2') format('woff2'), /* Super Modern Browsers */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-800italic.woff') format('woff'), /* Modern Browsers */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-800italic.ttf') format('truetype'), /* Safari, Android, iOS */
url('/wp-content/themes/theme49466/fonts/open-sans-v29-latin/open-sans-v29-latin-800italic.svg#OpenSans') format('svg'); /* Legacy iOS */
}
/* Enter Your Custom CSS Here */
/* CARLO */
.pub-thumb {
width: 100px;
height: 75px;
}
.pub-thumb, .proj-thumb {
display: block;
/* width: 100px;
height: 75px; */
max-width: 100px;
max-height: 75px;
border-radius: 0.65em;
padding: 0.1em;
}
.pub-year, .project-status {
border-bottom: 1px solid #31353D;
padding-bottom: 5px;
}
.row-pub-container, .row-proj-container { padding-bottom: 0.9em;
}
.row-pub-container > div.span2, .row-proj-container > div.span2 { width: 115px;
}
.pub-authors { font-size: 0.9em; }
.pub-journal { font-size: 0.75em; padding-right: 10px; }
.pub-doi { font-size: 0.75em; padding-right: 10px; }
.pub-volume { font-size: 0.75em; padding-right: 10px; }
.pub-publisher { font-size: 0.75em; padding-right: 10px; }
.pub-number { font-size: 0.75em; padding-right: 10px; }
.row-well { padding: 10px; }
.anti-row { /* margin-left: 0px; */
}
.proj-acronym, .proj-funder, .proj-dates {font-size: 0.9em;}
.proj-groups {font-size: 0.9em;}
.waiting-class { background-image: url("/wp-content/themes/theme49466/images/infinite-loading.gif");
background-repeat: no-repeat;
/* background-attachment: fixed; */
background-position: center;
height: 80px;
}
span.proj-boldify, p.boldify { font-weight: bold;}
.thumb-very-small-people {
display: block;
width: 70px;
height: 70px;
/* width: 90px;
height: 90px; */
border-radius: 0.6em;
padding: 0.1em;
}
.thumb-small-people {
display: block;
width: 120px;
height: 120px;
/* width: 90px;
height: 90px; */
border-radius: 0.7em;
padding: 0.1em;
}
.thumb-people {
display: block;
width: 180px;
height: 180px;
border-radius: 0.8em;
padding: 0.1em;
}
.thumb-project {
display: block;
max-width: 120px;
/* height: 120px; */
max-height: 90px;
border-radius: 0.5em;
padding: 0.1em;
}
.single-people-pad {
padding-top: 21px;
}
div.users-block-list p{
color: #363f45;
}
div.people-list div.span2 {
width: 100px;
}
.users-block-list {
padding-bottom: 1.5em;
/* height: 9.5em;
width: 5.5em; */
height: 10.5em;
width: 7.5em;
}
.users-block-list > a > p {
line-height: 1.1em;
margin-bottom: 1px;
font-size: 0.9em;
}
.users-list-item > a > p {
font-size: 0.9em;
}
.users-list-item > .span3 {
width: 187px;
}
.users-block-list > a > p > small {
margin-bottom: 1px;
font-size: 0.7em;
}
#bsearchresults h1.page-title {
/* margin-bottom: 1.1em; */
}
#bsearchresults .bsearch_nav {
margin-bottom: 1.1em;
}
div.results-block {
margin-bottom: 1.8em;
}
div.results-block hr {
margin: 15px;
}
#people-index-container div.well, div.pub-container div.well, div.proj-container div.well {
background-color: transparent;
border: none;
box-shadow: none;
}
.abstract-tab, .contacts-tab, .positions-tab, .groups-tab {
padding-bottom: 20px;
}
.contacts-tab h5, .positions-tab h5, .groups-tab h5 {
border-bottom: 1px solid #f5f5f6; /* #31353D; */
padding-bottom: 5px;
}
.contacts-tab .span2 p, .positions-tab .span2 p,
.groups-tab .span3 p, .positions-tab .span3 p {
margin-bottom: 2px;
}
.proj-table {
width: 100%;
}
.proj-table tr > th {
border-bottom: 1px solid;
}
div.project-data { padding-top: 47px;
}
div.project-data > p { margin-bottom: 17px;
}
div.people-index .btn:hover,
div.people-index .reply a:hover,
div.people-index .btn:active,
div.people-index .reply a:hover { color: black;
}
.proj-table {
width: 100%;
}
.proj-table tr > th {
border-bottom: 1px solid;
}
div.project-data { padding-top: 47px;
}
div.project-data > p { margin-bottom: 17px;
}
div.people-index .btn:hover,
div.people-index .reply a:hover,
div.people-index .btn:active,
div.people-index .reply a:hover { color: black;
}
.nav-tabs li.active a {
background-color: #ddd;
}
.pagination ul > li > strong > a, .pagination ul > li > span {
float:left;
padding:4px 12px;
line-height:23px;
text-decoration:none;
background-color:#fff;
border:1px solid #ddd;
/* border-left-width:0; */
font-weight: 400;
}
.pagination ul > li:first-child > strong > a, .pagination ul > li:first-child > span {
border-left-width:1px;
-webkit-border-top-left-radius:4px;
-moz-border-radius-topleft:4px;
border-top-left-radius:4px;
-webkit-border-bottom-left-radius:4px;
-moz-border-radius-bottomleft:4px;
border-bottom-left-radius:4px;
}
.pagination ul > li:last-child > strong > a, .pagination ul > li:last-child > span {
-webkit-border-top-right-radius:4px;
-moz-border-radius-topright:4px;
border-top-right-radius:4px;
-webkit-border-bottom-right-radius:4px;
-moz-border-radius-bottomright:4px;
border-bottom-right-radius:4px;
}
.underlined {
border-bottom: 1px solid;
}
.authors {
color: #363f45;
text-decoration: underline;
}
.space5{
margin-right: 5px;
}
ul.nooz-list > li > time {
/* margin-right: 15px; */
display: block;
}
ul.nooz-list > li {
margin-bottom: 10px;
}
@media (max-width: 767px) {
#people-index-container [class*="span"] {
float: left;
margin-left: 20px;
}
#people-index-container .span12 {
/*margin-right: 20px; */
width: 95%;
}
}
@media (max-width: 420px) {
.thumb-small-people {
height: 100px;
width: 100px;
}
.users-block-list {
width: 6em;
}
#people-index-container [class*="span"] {
margin-left: 0.6em;
}
}
/* @media (max-width: 420px) { */
@media (max-width: 319px) {
#people-index-container [class*="span"] {
float: none;
margin-left: 0px;
}
}
#ecl-notice {
border-top: 2px dashed yellowgreen;
}
/* ******************************************* */
/* PERSONALIZZAZIONI AD PERSONAM */
div.pub-tab-user-luigi-filippini,
div.proj-tab-user-luigi-filippini {
display: none;
}
/* *************************************** */
/* PERSONALIZZAZIONE GUESTBOOK */
#gwolle_gb_write_button .btn-default:hover {
background-color: brown;
border-color: brown;
}
/* ********************************* */
/* se menu su due righe bisogna abbassare i titoli */
.title-section {
margin: 40px 0;
padding: 30px 0 3px;
position: relative;
}
30 anni di risultati
Timeline Febbraio 1991. Arriva il primo computer del CRS4. Si tratta di un Apple Macintosh IIfx, che viene collegato via linea telefonica e modem a 4.8 kbit/s con l'INFN di Cagliari (grazie all'ospitalità del direttore della locale sezione INFN, il professor Sergio Serci, e dei suoi collaboratori, i professori Alberto Devoto..Leggi di più
Il CRS4 assume i primi ricercatori con chiamata diretta: Pietro Zanarini (proveniente dal CERN), Gianluigi Zanetti (Università di Chicago), Kanthan Pillay (Princeton), Sandro Massidda (École Polytechnique Fédérale di Losanna), Giorgina Corongiu e Lorenzo Pisani (IBM di Kingston, New York). Nei mesi seguenti: Riccardo Scateni (Cerfacs di Tolosa), Bruno D'Aguanno (Università..Leggi di più
1992
Gennaio 1992 Il CRS4 si trasferisce in via Nazario Sauro, a Cagliari, e i nuovi assunti iniziano a seguire i corsi di allineamento informatico a partire dal mese di Febbraio.
1993
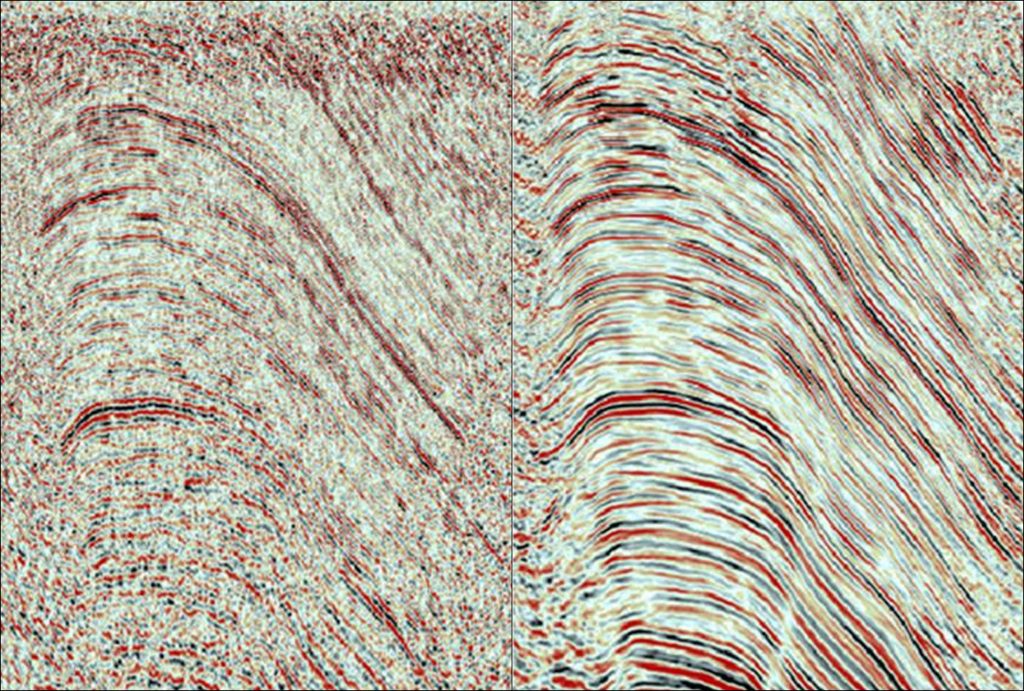
Nel 1993 viene firmato il primo contratto di ricerca industriale con una grande azienda nel campo dell'imaging geofisico applicato all'esplorazione sismica. Le attività, svolte dal gruppo Calcolo Parallelo, si prefiggono di introdurre in ambito industriale le tecnologie del calcolo concorrente attraverso l'implementazione di una serie di prototipi a complessità crescente..Leggi di più
Agosto 1993: Il primo sito web d'Italia è crs4.it Ai inizi degli anni Novanta, quando il browser è Mosaic, i primissimi siti web sono quelli delle principali università e dei centri di ricerca ed i contenuti dei siti in gran parte sono informazioni sulla struttura e sul territorio. Il CRS4 è..Leggi di più
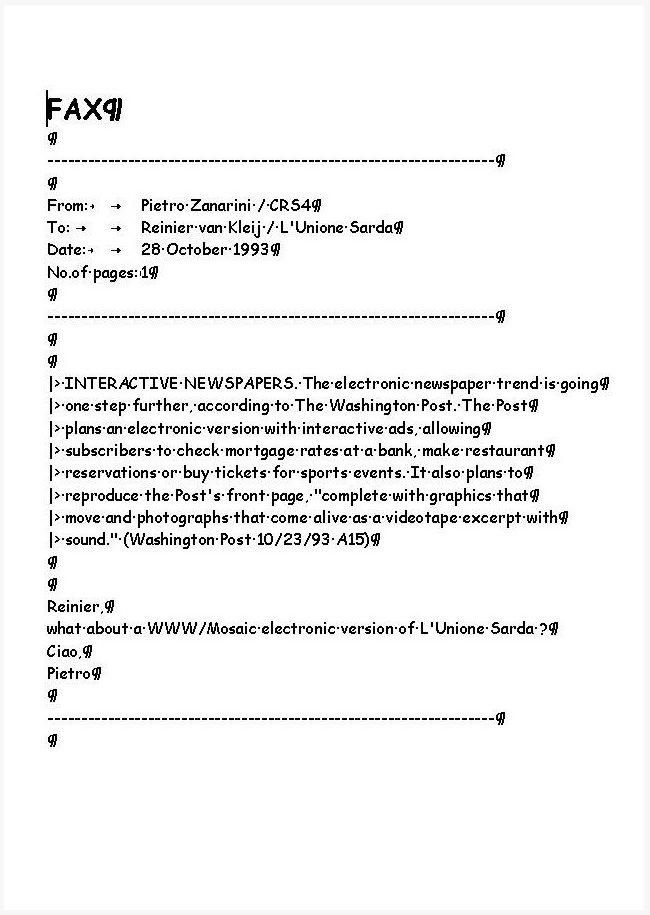
Con questo fax inizia il progetto che porterà qualche mese dopo alla messa on line su web del primo quotidiano europeo. Di seguito un estratto dal libro "Gazzette digitali. L'informazione locale sulla Rete globale", Andrea Bettini, ed.it, 2011 PZ: Tutto è nato per un misto di serendipity, di fortuna e..Leggi di più
1994
Marzo 1994: il CRS4 mette online il quotidiano L'Unione Sarda, il primo in Italia e uno dei primi in Europa. Tutto nasce in seguito alla collaborazione instaurata tra Pietro Zanarini, che dirigeva il Gruppo di Visualizzazione Scientifica del CRS4, Reinier van Kleij, System Manager del quotidiano di Cagliari L’Unione Sarda..Leggi di più
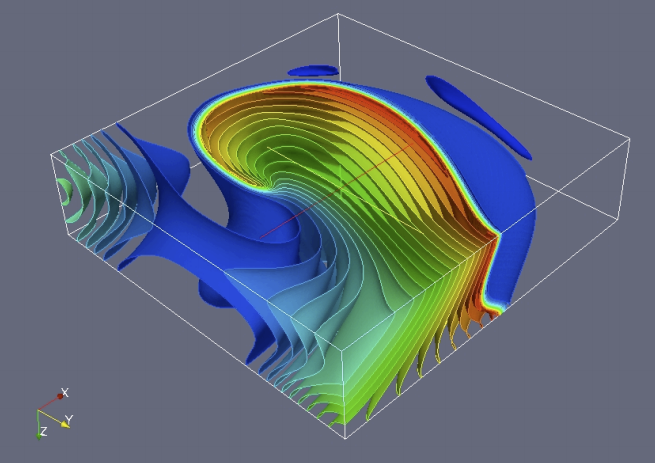
Ricercatori del CRS4, sotto la guida di Gianluigi Zanetti e in collaborazione con Stéphane Zaleski (Università Pierre et Marie Curie di Parigi), sviluppano nuove tecniche per fluidi multifase basate sulle equazioni di Navier-Stokes, per simulare ad esempio miscele di aria e combustibile liquido con il tracciamento esplicito delle interfacce. Il..Leggi di più
Nel 1994 Gianluigi Zanetti propone ad alcune superiori di Cagliari di utilizzare la rete Internet a scuola. Il Preside del Liceo Scientifico Alberti, di Cagliari, il fisico Ugo Galassi, risponde con entusiasmo e coinvolge un giovane professore di fisica, Roberto De Leo, che a sua volta entra nel progetto con..Leggi di più
1995
Luca Manunza, informatico del gruppo di genetica computazionale del CRS4, diretto da Gianluigi Zanetti, il 20 febbraio 1995 diffonde pubblicamente il codice con il quale ha creato la prima web-mail. Lo sviluppo della web-mail non faceva parte del progetto di ricerca a cui Manunza lavorava, ma è nato, da un'intuizione..Leggi di più
Il CRS4 rilascia i3D, un sistema che combina l'input 3D e le capacità di rendering ad alte prestazioni dei sistemi di realtà virtuale di fascia alta con le capacità di recupero dati dei browser di rete. Utilizzando una Spaceball, l'utente può navigare in modo intuitivo all'interno dei dati tridimensionali, mentre..Leggi di più
Il CRS4 sviluppa Search in Italy: il primo motore di ricerca italiano dedicato ai siti web in lingua italiana. Search in Italy, realizzato da Gavino Paddeu (che all'epoca faceva parte del gruppo SciViz), conteneva un archivio di 106.337 pagine web che venivano scaricate periodicamente dai 660 server web italiani all'epoca..Leggi di più
Nel 1995 il CRS4 conferisce l’incarico di Direttore Scientifico al matematico Alfio Quarteroni, già ricercatore all'Istituto di analisi numerica del CNR di Pavia, professore di Analisi numerica all’Università Cattolica di Brescia, professore di matematica all'Università di Minneapolis (Minnesota). Negli anni precedenti Quarteroni ha avuto il merito di costruire al CRS4..Leggi di più
1996
Con il Progetto Europeo Trisee il CRS4 promuove un'attività innovativa volta a simulare gli effetti dell'interazione suolo-struttura in presenza di terremoti e vibrazioni artificiali. Questi problemi di calcolo su larga scala richiedono un doppio sforzo, sia per lo sviluppo di algoritmi numerici ottimizzati, sia per la necessità di prestazioni HPC..Leggi di più
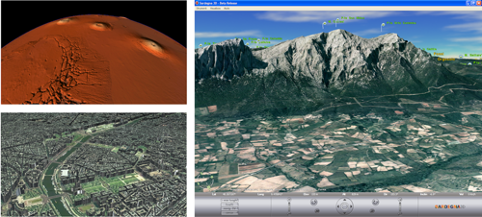
Enrico Gobbetti e Andrea Leone presentano Virtual Sardinia alla quinta conferenza internazionale World-Wide Web Conference (WWW '96, Parigi). Virtual Sardinia è una rappresentazione tridimensionale di grandi quantità di dati eterogenei riguardanti la Sardegna nella quale i dati sono interconnessi in modo ipermediale, navigabili nel World Wide Web, sia in 2D..Leggi di più
1997
Nel 1997 Carlo Rubbia coinvolge il CRS4 nel Progetto Energy Amplifier (amplificatore d'energia, denominato anche Rubbiatron): un reattore nucleare veloce sottocritico (Accelator Driven System) accoppiato con un accelaratore di particelle e raffreddato a piombo liquido, in grado di utilizzare come combustibile le scorie radioattive prodotte dai reattori nucleari tradizionali, insieme..Leggi di più
1998
Nel 1998 il CRS4 conferisce al professor Marco Rosa-Clot il ruolo di Direttore Scientifico della Divisione Ricerca. Marco Rosa-Clot, laureato in fisica a soli 22 anni, nel 1966, con 110 e Lode, alla Normale di Pisa, ha lavorato alla Columbia University (New York 1968) e successivamente è stato nominato Professore..Leggi di più
Nel 1998 Carlo Rubbia coinvolge il CRS4 nel Progetto 242: studio di un motore a propulsione nucleare basato sulle proprietà dell'Americio 242, per missioni spaziali di lunga gittata. Il CRS4 è stato impegnato nel dimensionamento e nella progettazione del design preliminare del sistema di propulsione, attraverso le simulazioni fluidodinamiche e dei..Leggi di più
1999
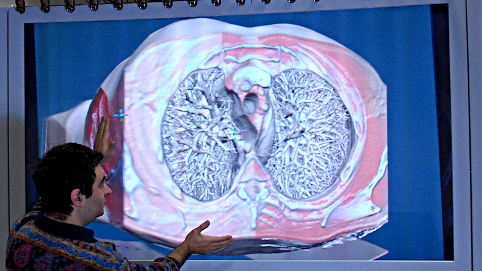
Il CRS4, fin dalla sua fondazione, è stato all’avanguardia nella ricerca di approcci data-intensive per creare simulazioni specifiche e personalizzate sulle caratteristiche anatomiche e fisiologiche di un singolo paziente, a supporto della ricerca medica e della pratica clinica. Nel 1999 il CRS4 è stato uno dei primi centri di ricerca..Leggi di più
1999: nell'ambito del secondo contratto di ricerca industriale di imaging geofisico, il gruppo Calcolo Parallelo realizza un applicativo 3D di ricostruzione in profondità nel dominio delle frequenze così efficiente da essere trasferito dal reparto di ricerca e sviluppo del partner industriale a quello di produzione superando la concorrenza dei prodotti..Leggi di più
Il CRS4 avvia la collaborazione con il Centro Ricerche Fiat finalizzata alla costruzione di modelli di Fuel Cell (Celle a Combustibile) per l’alimentazione dell’auto elettrica. Grazie ai risultati aggiunti il CRS4 diventa il riferimento nazionale per la modellistica in questo campo e prosegue le ricerche delle Fuel Cell anche in..Leggi di più
2000
2000: il CRS4 realizza il portale SITAI (Sistema Informativo Territoriale per le Aree Industriali della Sardegna) uno dei primi sistemi web GIS multilingue in Italia. Sviluppato al CRS4 da Eva Lorrai e Andrea Giacomelli con dati forniti dall’Osservatorio Industriale della Sardegna, in PHP, l’applet Jshape (non più facilmente reperibile) per..Leggi di più
2002
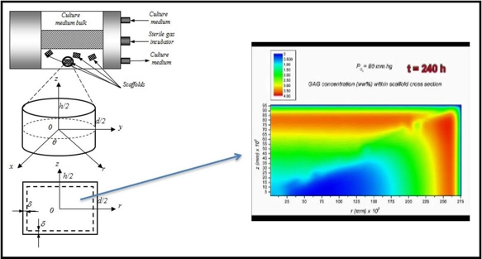
Nei primi anni 2000, a seguito di lavori pionieristici svolti da un gruppo di ricerca del MIT nel campo emergente dell’ingegneria tissutale, i ricercatori del CRS4 iniziano a sviluppare modelli matematici e codici computazionali per la simulazione della crescita di cartilagine ingegnerizzata prodotta in un bioreattore rotante sviluppato dalla NASA...Leggi di più
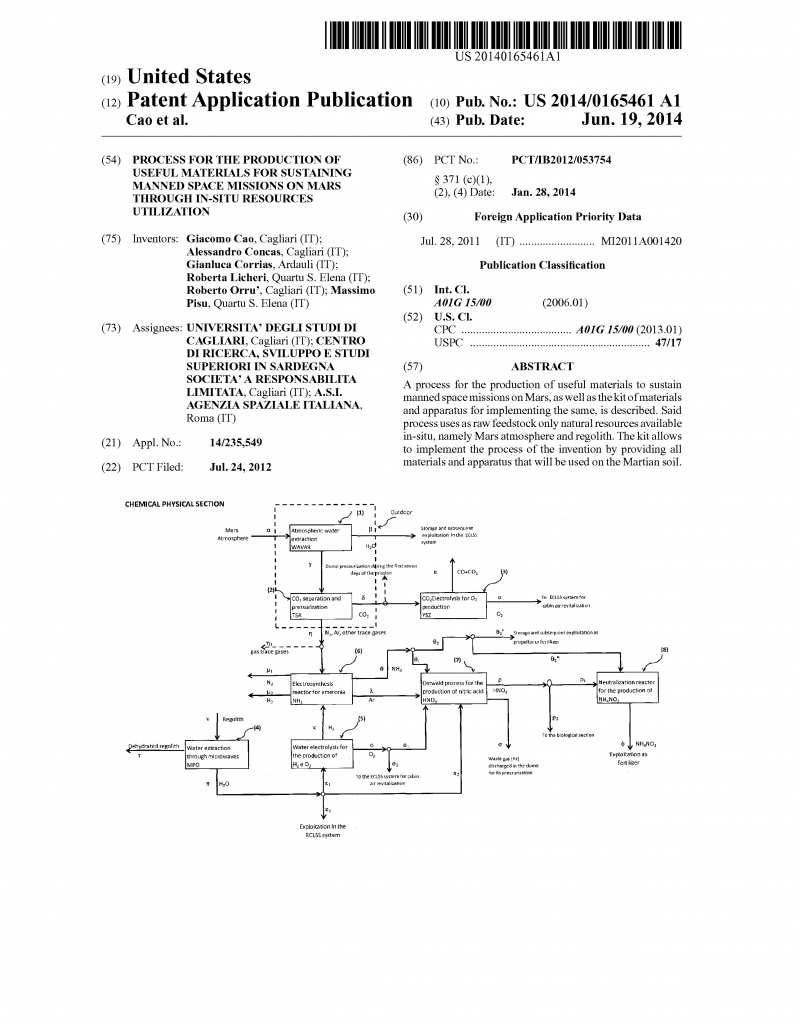
Nell'ambito del Topical Team finanziato dall'Agenzia Spaziale Europea e coordinato da Giacomo Cao, allora responsabile del gruppo Processi Chimici e Materiali del CRS4, quest'ultimo ha contribuito significativamente, con l'ausilio del ricercatore Massimo Pisu, alla progettazione di diversi esperimenti eseguiti sia in volo parabolico sia sulla Stazione Spaziale Internazionale, che avevano..Leggi di più
Al CRS4 si sperimentano le potenzialità del nascente standard MHP (Multimedia Home Platform) rivolto alla futura televisione digitale terrestre, attraverso lo sviluppo di applicazioni per la TV interattiva con set-top box sperimentali basati su Java.
2003
Il software "CRS-3D" vince il prestigioso "Premio Tecnologico Eni". L'applicazione, sviluppata dal gruppo "Imaging and Numerical Geophysics" del CRS4 per la ricostruzione e la regolarizzazione del dato sismico basata sulla modellazione geometrica del fronte dell'onda emergente, è tutt'ora citata dagli specialisti del settore come importante esempio di innovazione.
Il CRS4 inizia una collaborazione con il CERN per l'analisi di progetto del Large Hadron Collider (LHC). Quest'ultimo, il più grande e potente acceleratore di particelle al mondo, entrerà in funzione nel 2008. Il CRS4 effettua una serie di simulazioni numeriche allo scopo di verificare l'integrità strutturale sotto gil effetti..Leggi di più
2003 il CRS4 si trasferisce nell’edificio 1 della sede di Pula del Parco scientifico e tecnologico della Sardegna. Il Centro costituisce da subito il riferimento computazionale, nonché l’impresa di maggiori dimensioni, all'interno del Parco.
Il CRS4 ha fornito un contribuito significativo al progresso delle tecniche di visualizzazione dei dati topografici e degli ambienti urbani introducendo nel primo decennio del 2000 una serie di metodi accelerati via GPU. Questi metodi sono stati accolti molto favorevolmente dalla comunità scientifica e hanno portato a numerosi sviluppi successivi...Leggi di più
2004
Il 15 gennaio 2004 il CRS4 deposita il brevetto "Apparatus and method for heat extraction through a solar pond" ("Apparecchio e metodo per l'estrazione di calore attraverso uno stagno solare"), poi pubblicato il 16 luglio 2004, a firma di Nicola Cabibbo, Erminia Leonardi, Luca Maciocco, Marco Rosa-Clot. Nel metodo di..Leggi di più
Con l'acquisizione di un primo cluster di medie dimensioni basato su Linux a 64 bit al CRS4 grazie a un'idea di Gianluigi Zanetti e la realizzazione concreta da parte di Alan Louis Scheinine (il quale dopo aver lasciato il CRS4 ha lavorato alla Louisiana State Universit, poi alla Lockheed Martin..Leggi di più
Nel 2004 Carlo Rubbia presenta al Presidente della Giunta Regionale Mauro Pili il "Progetto Trinomio: Sardegna-Solare-Idrogeno" con l'obiettivo di giungere alla produzione diretta di idrogeno da fonte rinnovabile (solare termodinamico a concentrazione), contestualmente alla "Proposta per uno studio innovativo per la fattibilità dell'auto-sostentamento energetico e idrico della Sardegna" consistente nella..Leggi di più
L’esplorazione interattiva dei modelli di superfici massivi ottenuti tramite acquisizione e modellazione rappresenta da sempre un compito estremamente impegnativo. Nei primi anni 2000, il CRS4 è stato tra i primi a sfruttare appieno la potenza delle GPU di nuova concezione per risolvere questo problema. Uno dei principali risultati conseguiti dal..Leggi di più
2005
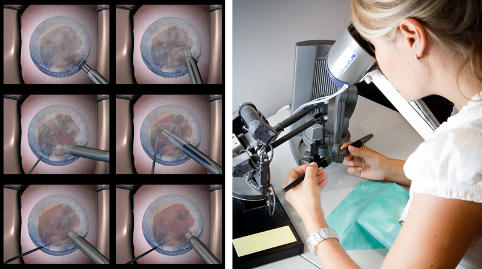
Molte delle tecnologie di visual computing sono state incorporate, nel corso degli anni, in simulatori in tempo reale per vari scopi. Nel 2005 è stato sviluppato per la formazione chirurgica un simulatore di chirurgia della cataratta con feedback visivo e tattile. Il simulatore è stato utilizzato in svariati corsi di formazione..Leggi di più
2006
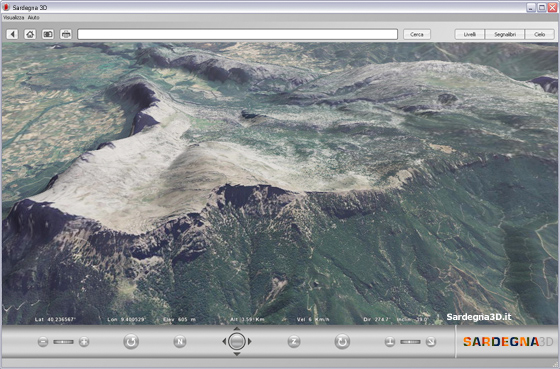
La Regione Autonoma della Sardegna rilascia il navigatore geografico Sardegna3D, interamente basato sulle tecnologie sviluppate nel settore Visual Computing del CRS4 per la visualizzazione scalabile di dati territoriali. Il sistema mette a disposizione per la prima volta dati territoriali ad altissima risoluzione e schede tematiche. Nelle prime due settimane dalla..Leggi di più
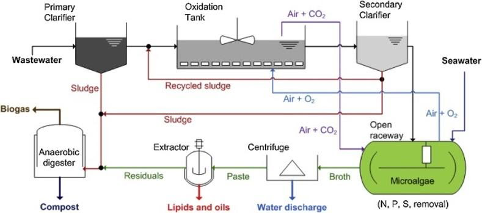
Nel 2006 il CRS4 ha avviato insieme all’Università di Cagliari un’intensa attività di ricerca incentrata sullo sviluppo di nuovi processi economicamente convenienti per lo sfruttamento su scala industriale della fotosintesi delle microalghe con produzione di biocarburanti e contestuale cattura di CO2. Più recentemente, l’attenzione del Centro si è spostata sulla..Leggi di più
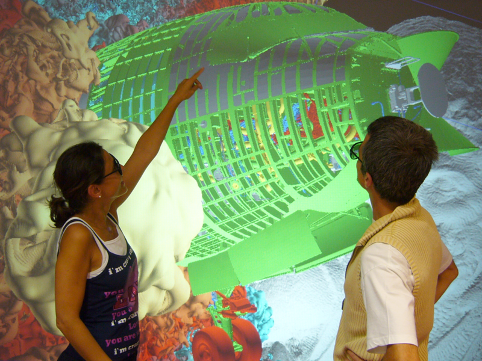
Il CRS4 è stato tra i primi centri di ricerca a sviluppare tecniche di visual computing efficienti per lo sfruttamento delle potenzialità dei nuovi display light-field multi-proiettore in grado di creare ologrammi virtuali. Sostenere il volume di interattività richiesto da questi sistemi è un compito impegnativo, poiché richiede la generazione..Leggi di più
2007
Grazie alle ampie possibilità di integrazione tra diversi dispositivi come cellulari, palmari, tablet e PC, il potenziale della rete viene sfruttato per trovare ulteriori informazioni. Queste informazioni, associate in tempo reale ai contenuti video forniti dal mediacenter, vengono visualizzate sullo schermo del televisore.
2008
Nel 2008 in seguito al potenziamento del Centro di Calcolo il CRS4 entra nella Top500, la classifica delle 500 istallazioni di High Performance Computing più potenti al mondo, in 186-esima posizione. Queste capacità di calcolo unitamente alla disponibilità di personale esperto consentono al CRS4 di entrare in contatto con il..Leggi di più
Il CRS4, in collaborazione con l'Università di Oxford e importanti industrie come Fujitsu, Hofmann-Laroche, GSK, Novartis, partecipa al progetto preDiCT (EU FP7 ICT). Vengono sviluppati nuovi metodi per la simulazione dell'attività elettrica del cuore per studiare in-silico gli effetti collaterali dei farmaci durante le fasi di test clinici e pre-clinici...Leggi di più
Il CRS4 ha messo a punto una grande varietà di metodi in grado di eseguire il rendering di modelli volumetrici di dimensioni potenzialmente illimitate sulle moderne piattaforme GPU. Questi metodi di visual computing hanno trovato applicazione in diversi campi, dalla medicina alla scienza e all’ingegneria. Dopo aver introdotto nel 2008..Leggi di più
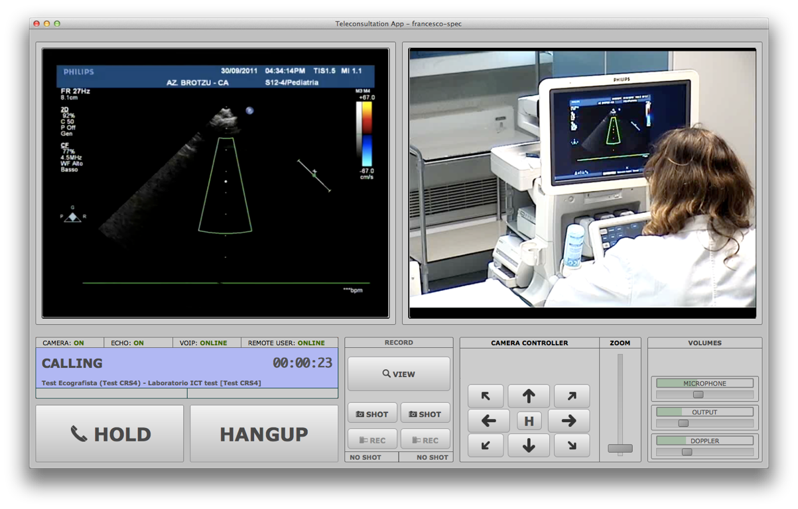
Il 14 Novembre 2008, grazie alla collaborazione tra l'Azienda Ospedaliera "G. Brotzu" di Cagliari e il CRS4, viene inaugurato il progetto di telemedicina in tempo reale che porterà alla realizzazione di un sistema innovativo con tecnologie aperte e a basso costo, sperimentato per la prima volta in Sardegna nell'ambito delle..Leggi di più
Il tFrame del CRS4 è un'architettura hardware/software che permette l'interazione multi-touch su un display generico, a basso costo. Le pareti su cui il t-Frame del CRS4 si può applicare sono tipicamente di grandi dimensioni e consentono l'utilizzo interattivo multi-utente. Rispetto ad altre soluzioni il tFrame del CRS4 può essere installato..Leggi di più
2009
La base di molti degli strumenti bioinformatici sviluppati al CRS4 è Pydoop, uno strato di interfaccia di programmazione efficiente ed estremamente semplificato sovrapposto ad Hadoop, e al contempo offre compatibilità nativa con la suite completa di strumenti Python. Grazie alla sua implementazione flessibile ed efficiente, si è dimostrato utile in..Leggi di più
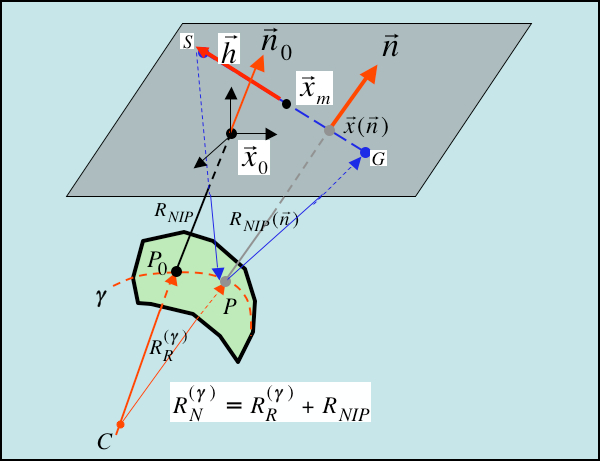
In occasione del "79th Annual Meeting and International Exposition of the Society of Exploration Geophysics", a Houston, il gruppo "Imaging and Numerical Geophysics" del CRS4 presenta l'algoritmo di ottimizzazione simultanea di tutti gli attributi geometrici dei fronti d'onda parassiali riflessi dalle discontinuità del sottosuolo profondo, una novità assoluta sia per..Leggi di più
2010
Il CRS4, fin dai primi anni 2000, ha dedicato notevole impegno alla modellazione dei dati e dei processi attraverso formalismi aperti, all’interoperabilità tecnica e semantica tra i domini clinici e alla creazione di sistemi scalabili per l’analisi collaborativa e il riutilizzo delle informazioni disponibili. In ambito sanitario il CRS4 è..Leggi di più
Nell'ambito del progetto COSMIC finanziato dall'Agenzia Spaziale Italiana e coordinato da Giacomo Cao, allora responsabile del programma Bioingegneria del CRS4, quest'ultimo ha contribuito significativamente, con l'ausilio dei ricercatori Massimo Pisu e Alessandro Concas, a sviluppare nuovi processi e tecnologie per l'esplorazione dello spazio con particolare riferimento sia alla realizzazione di..Leggi di più
2012
Nel 2012 la European Association for Computer Graphics affida al CRS4 l'organizzazione della 33esima edizione del convegno annuale internazionale Eurographics, il più importante evento scientifico Europeo in Computer Graphics. Il convegno si svolge a Cagliari dal 14 al 18 maggio, con la partecipazione di oltre 400 ricercatori provenienti da tutto il mondo. Il programma scientifico dell’evento è accompagnato da confronti di natura industriale..Leggi di più
Il CRS4 ha in corso da tempo attività che mirano a rispondere alle sfide nel campo della gestione dei dati, dovute alle crescenti dimensioni dei campioni e dei volumi di dati generati dai sistemi di acquisizione ad alta processività. Tra i primi risultati di questa linea si trova la collaborazione..Leggi di più
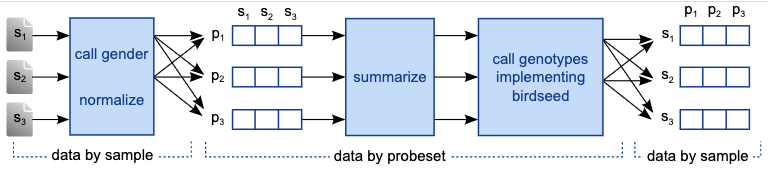
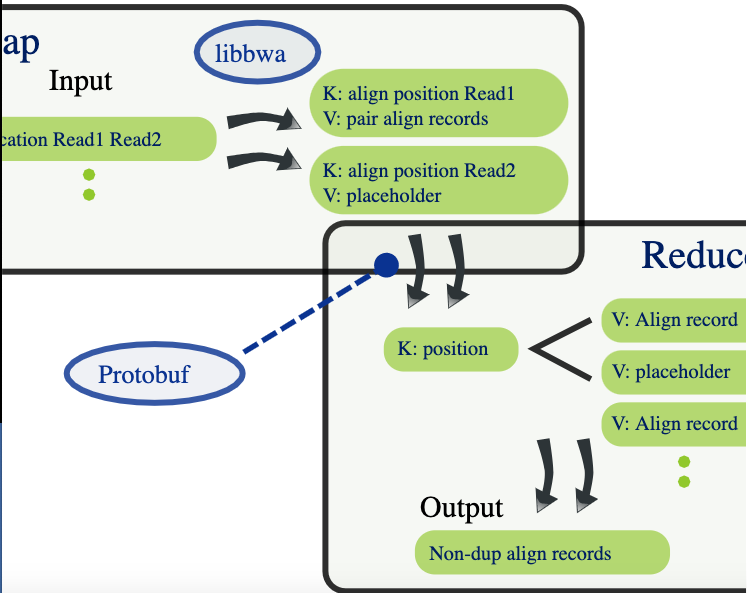
Il CRS4 è stato un pioniere nell’uso del paradigma di programmazione MapReduce per l’elaborazione scalabile dei dati di sequenziamento. Tra i suoi vari contributi in questo ambito, il CRS4 ha prodotto uno dei primi programmi che hanno utilizzato questo paradigma per calcolare la mappatura della sequenza del DNA e identificare..Leggi di più
Il CRS4 ha fornito un notevole contributo alla comprensione dei potenziali meccanismi di insorgenza ed evoluzione della sclerosi multipla (SM), che si basano sull’interazione tra specifici agenti ambientali e cellule del sistema immunitario. I risultati dei modelli sviluppati dal CRS4, analizzati in collaborazione con gli ospedali sardi, sono stati utili..Leggi di più
2013
Il 5 febbraio 2013 il CRS4 deposita la domanda di brevetto nazionale "Procedimento e dispositivo per il controllo di un impianto ad energia solare del tipo a concentrazione su più torri con eliostati”, poi pubblicata il 7 agosto 2014, a firma di Marco Cogoni e Erminia Leonardi. Scopo dell'invenzione è..Leggi di più
La piattaforma di sequenziamento del CRS4 fornisce un contributo significativo allo studio pubblicato su Science Magazine intitolato "Low-pass DNA sequencing of 1200 Sardinians reconstructs European Y-chromosome phylogeny" (tra gli autori: Rossano Atzeni, Riccardo Berutti, Chris Jones, Frederic Reinier, Ilenia Zara) grazie alle competenze e strumentazioni del centro. Nel 2015, poi,..Leggi di più
Il progetto Digital Mont'e Prama mira a documentare, archiviare e presentare al pubblico la grande e unica collezione di statue preistoriche del complesso di Mont'e Prama. Sfruttando le sinergie con diverse altre attività di ricerca a livello internazionale, il gruppo di Visual Computing del CRS4 ha studiato, sviluppato e applicato..Leggi di più
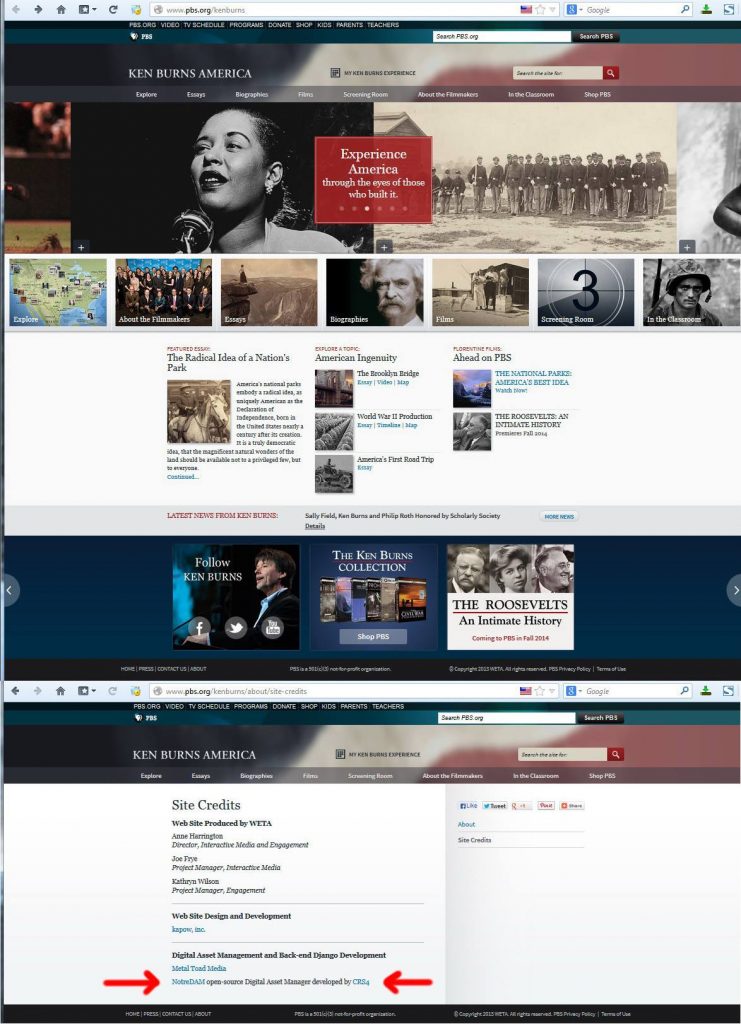
La piattaforma open source NotreDAM, sviluppata dal CRS4 con il contributo di Sardegna Ricerche, è stata adottata come digital library da Ken Burns America, un progetto promosso dall'US Public Broadcasting Service con l'obiettivo di rendere accessibile il vasto archivio di contenuti collegati alla produzione del regista Ken Burns, autore di..Leggi di più
2014
Il CRS4 avvia una collaborazione scientifica e tecnologica con il team velico Luna Rossa Prada Pirelli, durata fino al 2020. Il CRS4 ha offerto le proprie competenze in ambito tecnologico nel calcolo ad alte prestazioni, nelle reti innovative a larga banda per la connettività diffusa a scala geografica, nella sensoristica..Leggi di più
2015
Nel 2015, la European Association for Computer Graphics e il EEE Visualization and Graphics Technical Committee affidano al CRS4 l'organizzazione della 17ma edizione del convegno annuale internazionale EuroVis, il maggior evento europeo nel settore della visualizzazione scientifica e dell'informazione. Il convegno, svolto a Cagliari dal 25 al 29 maggio ha..Leggi di più
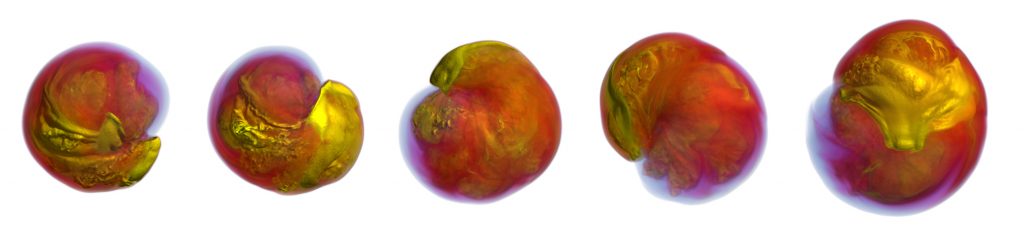
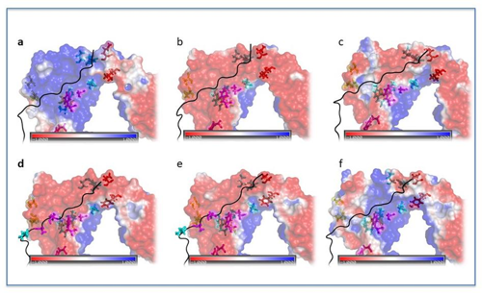
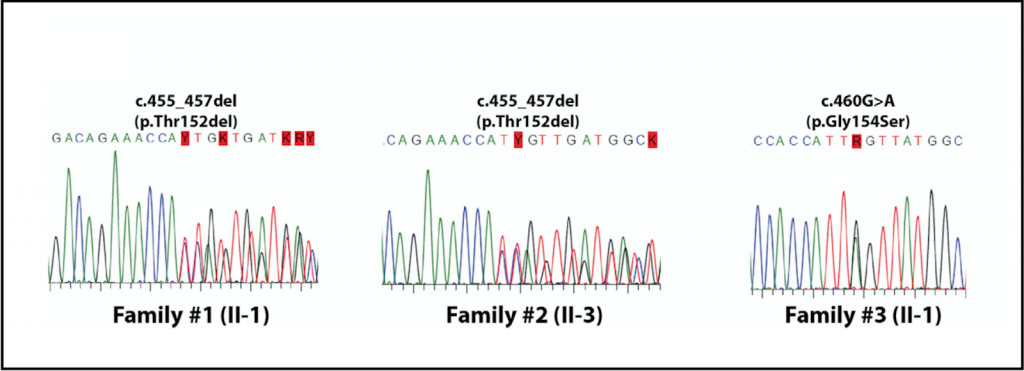
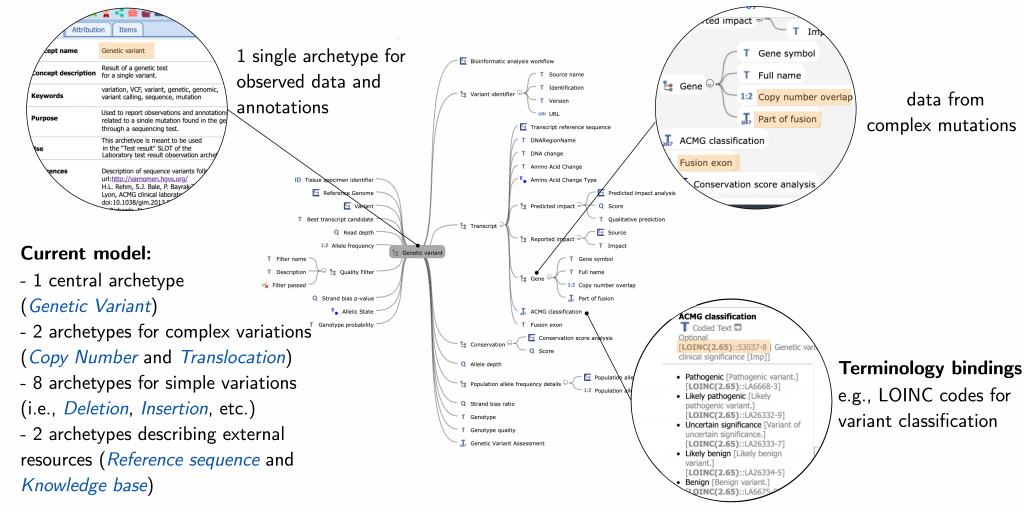
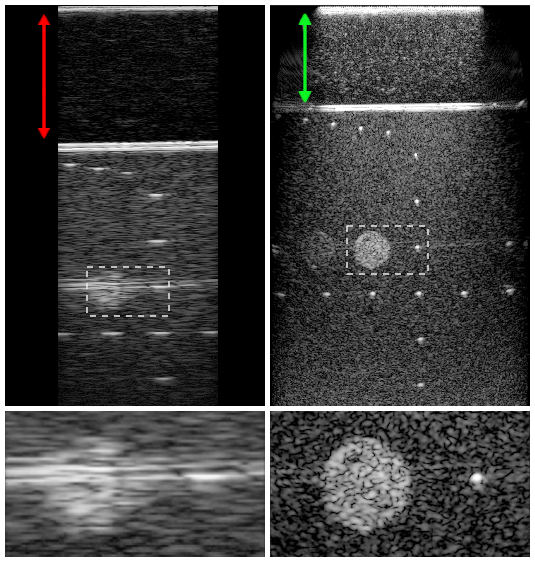
Il CRS4 è stato un pioniere nello sviluppo di tecnologie abilitanti per l’interpretazione dei dati generati dalla strumentazione di sequenziamento NGS e per il loro uso al fine di identificare le varianti genetiche che sono alla base di alcune patologie. Come esempio di questa attività, l’immagine (tratta da: A Masotti,..Leggi di più
Il CRS4 fornisce un contributo significativo alla realizzazione dello studio genetico pubblicato su Nature Genetics con il titolo "Genome-wide association analyses based on whole-genome sequencing in Sardinia provide insight into regulation of hemoglobin levels" (ricerca frutto di una collaborazione internazionale guidata da Francesco Cucca) grazie alle competenze informatiche e alle strutture..Leggi di più
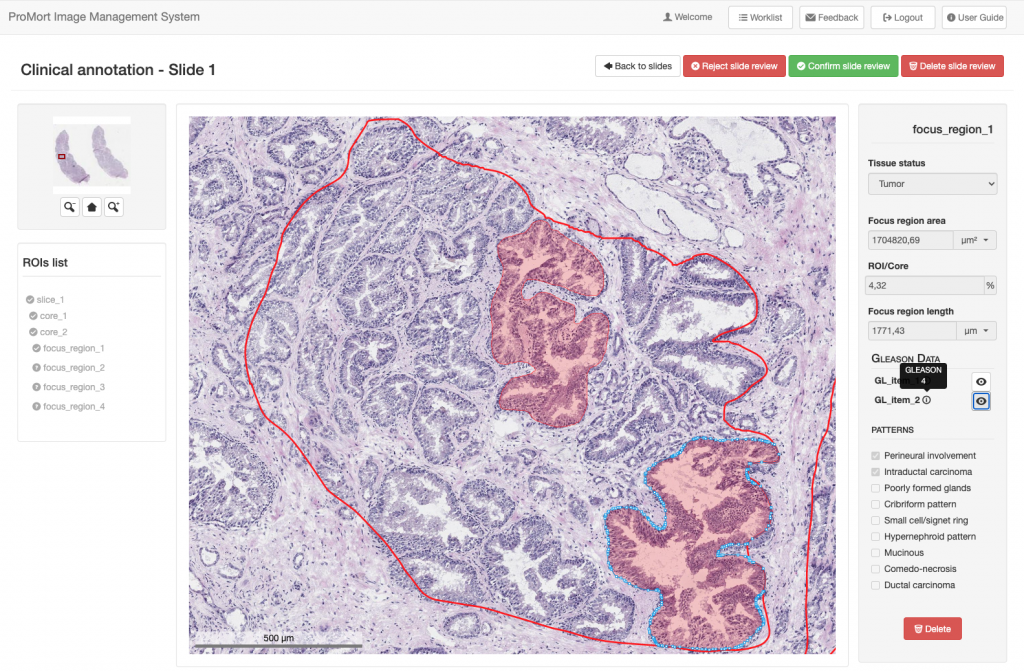
Il CRS4 affronta la sfida della gestione di dati biomedici di grandi dimensioni e complessità integrando strumenti open source, sviluppati ad hoc dai ricercatori del Centro o pubblicamente disponibili, per la creazione di piattaforme di ricerca a supporto dell’intero processo di trasformazione dei dati – dai dati grezzi ai risultati..Leggi di più
Il CRS4 avvia una collaborazione con l’Assessorato Regionale della Pubblica Istruzione, che prosegue tutt’ora, nell’ambito del progetto Tutti a iscol@. Nel corso del primo anno di attività il programma Tecnologie dell’Educazione del CRS4 fornisce un contributo scientifico fondamentale alla definizione dei laboratori extracurricolari nelle scuole della Sardegna, con oltre 6000 ore di..Leggi di più
2016
La piattaforma di sequenziamento Next Generation Sequencing Core del CRS4 si arricchisce di nuove macchine Illumina, diventando la più grande in Italia (1 x Illumina HiSeq3000, 1 x Illumina HiSeq2500, 2 x Illumina HiSeq2000 e 1 x Illumina MiSeq), con una capacià di sequenziamento nel 2016 di 10 TBase/mese. La..Leggi di più
Inizia la collaborazione con la Piattaforma Energie Rinnovabili dell'agenzia regionale Sardegna Ricerche. L'obiettivo è trasformare la CO2 da problema a risorsa. Viene aperta una nuova linea di ricerca focalizzata sulle nuove tecnologie legate alla cattura e all'utilizzo della CO2 (CCU Carbon Capture and Utilization) e alle possibili applicazioni nelle filiere..Leggi di più
I ricercatori in data-intensive computing del CRS4, sin dall’apparire di questa tecnologia, hanno esplorato i potenziali impatti dell’automazione e programmabilità delle infrastrutture sulle attività di ricerca e di servizio. A titolo di esempio, nel 2016 il CRS4 ha contribuito alla creazione dell’infrastruttura europea PhenoMeNal per l’analisi scalabile dei dati metabolomici,..Leggi di più
La ricostruzione automatica di modelli tridimensionali a partire da dati acquisiti, siano essi immagini o nuvole di punti 3D, è da alcuni decenni uno dei temi centrali della computer grafica e della computer vision. In questo campo, il CRS4 ha introdotto varie tecnologie di visual computing all’avanguardia, utilizzando sia gli..Leggi di più
2017
30 Marzo 2017: il Journal of Geophysics and Engineering pubblicato l'articolo "CRS theory based on a data-driven homeomorphism" nel quale il gruppo Imaging and Numerical Geophysics formalizza una nuova interpretazione della teoria CRS che conduce a un innovativo metodo di imaging 3D nel tempo, indipendente dalla velocità acustica nel sottosuolo e..Leggi di più
Nel gennaio 2017 Il sistema portatile "Rapid e-LTE emergency solution", messo a disposizione del Corpo Nazionale dei Vigili del Fuoco dal Joint Innovation Center nell'ambito della collaborazione tra Huawei e CRS4, viene utilizzato nelle operazioni di recupero nei pressi dell'hotel Rigopiano per la trasmissione di voce e dati, incluse immagini,..Leggi di più
2018
I ricercatori del CRS4 hanno creato i primi modelli di informazione genomica mediante il formalismo openEHR, nell’ambito di una collaborazione internazionale con altri gruppi di ricerca. openEHR è un consorzio internazionale che da oltre 15 anni, attraverso l’emanazione di specifiche tecniche, modelli di dati e software, fornisce strumenti standardizzati per..Leggi di più
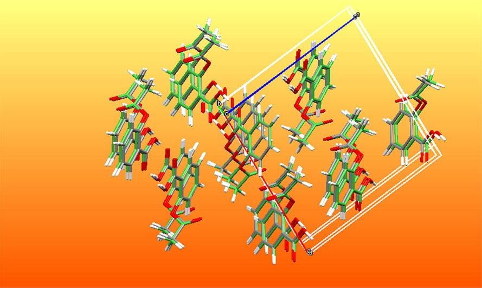
Il CRS4 ha fornito un contributo significativo al progresso dello stato dell’arte nel campo della previsione delle proprietà fisico-chimiche e delle strutture dei cristalli mediante strumenti di data mining. In particolare, nel 2018 è stato dimostrato che un campo di forza derivato dall’analisi dei dati sperimentali disponibili raggiunge livelli di..Leggi di più
2019
Dopo aver introdotto nel 2008 il primo metodo adattivo capace di visualizzare interattivamente volumi statici di dimensioni potenzialmente illimitati, il CRS4 ha proseguito introducendo vari metodi di compressione allo stato dell’arte (2012), in particolare usando codifiche sparse e decomposizioni tensoriali. Nel 2019, un’ulteriore evoluzione di questi metodi ha portato all’ideazione..Leggi di più
2020
Lo scambio di dati e campioni nella pratica clinica e nella ricerca biomedica è sempre più comune e necessario, ma richiede una valutazione efficace della loro qualità, che influenza l’affidabilità e la riproducibilità dei risultati ottenuti dalla loro analisi. In questo contesto il CRS4 collabora con BBMRI-ERIC (l’infrastruttura europea delle..Leggi di più
Il CRS4 presenta il modello interattivo e accessibile del nuraghe Genna Maria realizzato all'interno del progetto di accessibilità museale Over the View . Il progetto Over the View è finanziato dall'agenzia regionale Sardegna Ricerche.
2020: Physical Review Applied pubblica l'articolo "Seismic Imaging Method for Medical Ultrasound Systems" nel quale il gruppo Imaging and Numerical Geophysics del CRS4 valida con successo l'idea di applicare un metodo ondulatorio della sismica di riflessione al campo biomedico. Il nuovo algoritmo migliora considerevolmente la risoluzione delle immagini ecografiche, grazie..Leggi di più
Nel 2020 il CRS4 ha partecipato al progetto DIMASDIA-COVID19. Una delle attività ha riguardato la diagnosi COVID19 per mezzo dell'analisi delle radiografie polmonari. Per mezzo del deep learning (intelligenza artificiale) si sono potute classificare con buona accuratezza le radiografie polmonari, distinguendo tra polmoniti batteriche, polmoniti virali non-covid e polmoniti covid...Leggi di più
.cool-timeline.white-timeline #story-23308 .icon-dot-full,
.cool-timeline.white-timeline #story-23308 .timeline-content .content-title,
.cool-timeline.white-timeline.compact .timeline-post.icons_yes#story-23308
.timeline-icon,
.cool-timeline.white-timeline #story-23308.timeline-post .timeline-icon
{background:#27d31b;}
.cool-timeline.white-timeline #story-23308 .timeline-meta .meta-details,
.cool-timeline.white-timeline #story-23308.timeline-content h2.content-title-2 a,
.cool-timeline.white-timeline #story-23308.timeline-content h2.content-title-2
{color:#27d31b;}
.cool-timeline.white-timeline #story-23308.even .timeline-content .content-title:before , .cool-timeline.white-timeline #story-23308.even .timeline-content:before
{border-right-color:#27d31b;}
.cool-timeline.white-timeline #story-23308.odd .timeline-content .content-title:before,
.cool-timeline.white-timeline #story-23308.odd .timeline-content:before
{border-left-color:#27d31b; }
@media (max-width: 860px) {
.cool-timeline.white-timeline #story-23308.odd .timeline-content .content-title:before, .cool-timeline.white-timeline #story-23308.even .timeline-content .content-title:before,
.cool-timeline.white-timeline #story-23308.odd .timeline-content:before, .cool-timeline.white-timeline #story-23308.even .timeline-content:before
{
border-left-color: transparent !important;
border-right-color: #27d31b !important;
}
}
Carica altro
.cool-timeline.white-timeline #story-23308 .icon-dot-full,
.cool-timeline.white-timeline #story-23308 .timeline-content .content-title,
.cool-timeline.white-timeline.compact .timeline-post.icons_yes#story-23308
.timeline-icon,
.cool-timeline.white-timeline #story-23308.timeline-post .timeline-icon
{background:#27d31b;}
.cool-timeline.white-timeline #story-23308 .timeline-meta .meta-details,
.cool-timeline.white-timeline #story-23308.timeline-content h2.content-title-2 a,
.cool-timeline.white-timeline #story-23308.timeline-content h2.content-title-2
{color:#27d31b;}
.cool-timeline.white-timeline #story-23308.even .timeline-content .content-title:before , .cool-timeline.white-timeline #story-23308.even .timeline-content:before
{border-right-color:#27d31b;}
.cool-timeline.white-timeline #story-23308.odd .timeline-content .content-title:before,
.cool-timeline.white-timeline #story-23308.odd .timeline-content:before
{border-left-color:#27d31b; }
@media (max-width: 860px) {
.cool-timeline.white-timeline #story-23308.odd .timeline-content .content-title:before, .cool-timeline.white-timeline #story-23308.even .timeline-content .content-title:before,
.cool-timeline.white-timeline #story-23308.odd .timeline-content:before, .cool-timeline.white-timeline #story-23308.even .timeline-content:before
{
border-left-color: transparent !important;
border-right-color: #27d31b !important;
}
}
×
Manage Cookie Consent
Functional
Functional
Always active
The technical storage or access is strictly necessary for the legitimate purpose of enabling the use of a specific service explicitly requested by the subscriber or user, or for the sole purpose of carrying out the transmission of a communication over an electronic communications network.
Preferences
Preferences
The technical storage or access is necessary for the legitimate purpose of storing preferences that are not requested by the subscriber or user.
Statistics
Statistics
The technical storage or access that is used exclusively for statistical purposes.
The technical storage or access that is used exclusively for anonymous statistical purposes. Without a subpoena, voluntary compliance on the part of your Internet Service Provider, or additional records from a third party, information stored or retrieved for this purpose alone cannot usually be used to identify you.
Marketing
Marketing
The technical storage or access is required to create user profiles to send advertising, or to track the user on a website or across several websites for similar marketing purposes.
Manage options
Manage services
Manage vendors
Read more about these purposes
Accept cookies
Deny
View preferences
Save preferences
View preferences
{title}
{title}
{title}
Manage consent
.cool-timeline-horizontal .clt_carousel_slider ul.slick-slider .slick-list li span.ctl-story-time, .cool-timeline-horizontal .wrp-desgin-4 ul.slick-slider .slick-list li span.ctl-story-time {
font-size: 28px;
font-weight: 900;
text-transform: uppercase;
line-height: normal;
} .cool_timeline.cool-timeline-wrapper { background:;}.cool_timeline .timeline-main-title { font-family:Arial;font-weight:normal;text-align:center;font-size:24px; color:#000;}.cool-timeline.compact .timeline-post .timeline-content h2.compact-content-title, .cool-timeline.compact .timeline-post .timeline-content h2.content-title, .cool-timeline .timeline-post .timeline-content h2.content-title, .cool-timeline .timeline-post .timeline-content h2.content-title-2 , .cool-timeline .timeline-post .timeline-content h2.content-title-simple{ font-family:Arial;font-weight:normal;text-transform:uppercase;font-size:18px;;}.cool-timeline.white-timeline .timeline-post .timeline-content .content-title a { color:#fff; font-family:Arial;font-weight:normal;text-transform:uppercase;font-size:18px;;}.cool-timeline .timeline-post .timeline-content .content-details,.cool-timeline .timeline-post .timeline-content .content-details p{ font-family:Arial;font-weight:normal;font-size:14px;;}.cool-timeline .timeline-post .timeline-meta .meta-details, .cool-timeline.compact .timeline-post .timeline-content .clt-compact-date,.main-design-6 .cool-timeline .timeline-post .timeline-content .story-date.clt-meta-date,.main-design-6 .cool-timeline.compact .timeline-post .timeline-content .content-title.clt-meta-date,.main-design-5 .cool-timeline .timeline-post .timeline-content .story-date.clt-meta-date,.main-design-5 .cool-timeline.compact .timeline-post .timeline-content .content-title.clt-meta-date { font-family:Arial;font-weight:normal;font-size:28px;;}.main-design-6 .cool-timeline.white-timeline .timeline-post .timeline-content .story-date.clt-meta-date,.main-design-6 .cool-timeline.compact.white-timeline .timeline-post .timeline-content .content-title.clt-meta-date,.main-design-5 .cool-timeline.white-timeline .timeline-post .timeline-content .story-date.clt-meta-date,.main-design-5 .cool-timeline.compact.white-timeline .timeline-post .timeline-content .content-title.clt-meta-date{ color:!important; }.ctl-bullets-container li a, .section-bullets-bottom li a { font-family:Arial; font-weight:normal;}.cool-timeline .timeline-year span { font-family:Arial;}.cool-timeline.white-timeline .light-grey-post .timeline-content .content-title { color:#ffffff; }.cool-timeline.white-timeline .light-grey-post .timeline-content:after,.cool-timeline.white-timeline .light-grey-post .timeline-content:before { border-left-color:#f7f7f7; }.cool-timeline.white-timeline .light-grey-post .even .timeline-content:after,.cool-timeline.white-timeline .light-grey-post .even .timeline-content:before,.cool-timeline.white-timeline.one-sided .light-grey-post .timeline-content:after,.cool-timeline.white-timeline.one-sided .light-grey-post .timeline-content:before,.cool-timeline.white-timeline.one-sided .light-grey-post .even .timeline-content:after,.cool-timeline.white-timeline.one-sided .light-grey-post .even .timeline-content:before{ border:15px solid transparent; }.cool-timeline.white-timeline .timeline-icon.icon-larger.iconbg-indigo{ background:#8dbf41;}.cool-timeline.white-timeline:before,.cool-timeline.white-timeline.one-sided:before,.cool-timeline.white-timeline .cool_timeline_start,.cool-timeline.white-timeline .cool_timeline_end{ background-color:#373f45; background-image:-webkit-linear-gradient(top, #373f45 0%, #373f45 8%, #373f45 92%, #373f45 100%); background-image:-moz-linear-gradient(top, #373f45 0%, #373f45 8%, #373f45 92%, #373f45 100%); background-image:-ms-linear-gradient(top, #373f45 0%, #373f45 8%, #373f45 92%, #373f45 100%);}.cool-timeline .ctl_center_line_filling{ background-color:#38aab7;}.main-design-6 .cool-timeline:not(.light-timeline) .timeline-post.innerViewPort .timeline-content::after,.cool_timeline.main-design-6 .cool-timeline.compact:not(.light-timeline) .timeline-post.innerViewPort .timeline-icon::before,.main-design-6.both-sided-wrapper .cool-timeline:not(.light-timeline) .timeline-post.innerViewPort.even .full-width::after,.main-design-6.both-sided-wrapper .cool-timeline:not(.light-timeline) .timeline-post.innerViewPort.even .pull-left::after,.main-design-6.both-sided-wrapper .cool-timeline:not(.light-timeline) .timeline-post.innerViewPort.odd .full-width::before,.main-design-6.both-sided-wrapper .cool-timeline:not(.light-timeline) .timeline-post.innerViewPort.odd .pull-left::before{ background-color:#38aab7 !important;}.cool-timeline .cool_timeline_start.innerViewPort,.cool-timeline .cool_timeline_end.innerViewPort{ background-color:#38aab7; background-image:-webkit-linear-gradient(top, #38aab7 0%, #38aab7 8%, #38aab7 92%, #38aab7 100%); background-image:-moz-linear-gradient(top, #38aab7 0%, #38aab7 8%, #38aab7 92%, #38aab7 100%); background-image:-ms-linear-gradient(top, #38aab7 0%, #38aab7 8%, #38aab7 92%, #38aab7 100%);}.cool-timeline:not(.light-timeline) .center-line.BeforeViewPort:before,.cool-timeline:not(.light-timeline) .center-line.AfterViewPort:after,.cool-timeline:not(.light-timeline) .timeline-year.innerViewPort::before,.cool-timeline:not(.light-timeline) .timeline-post.innerViewPort .timeline-icon,.main-design-6 .cool-timeline.white-timeline .timeline-post.innerViewPort .timeline-icon.design-6-icon,.main-design-6 .cool-timeline.dark-timeline .timeline-post.innerViewPort .timeline-icon.design-6-icon,.main-design-4 .cool-timeline:not(.light-timeline) .timeline-post.innerViewPort .timeline-content .content-title:before,.main-design-6 .cool-timeline:not(.light-timeline) .timeline-post.innerViewPort .timeline-icon::before{ border-color:#38aab7 !important;}.cool-timeline.white-timeline .timeline-year.innerViewPort,.cool-timeline.dark-timeline .timeline-year.innerViewPort,.cool-timeline.dark-timeline:not(.compact) .timeline-post.innerViewPort .timeline-icon.icon-larger.iconbg-turqoise.icon-color-white:not(.design-6-icon),.cool-timeline:not(.compact) .timeline-post.innerViewPort .timeline-icon.icon-larger.iconbg-turqoise.icon-color-white:not(.design-6-icon){ -webkit-box-shadow:0 0 0 4px white, inset 0 0 0 2px rgba(0, 0, 0, 0.05), 0 0 0 8px #38aab7; box-shadow:0 0 0 4px white, inset 0 0 0 2px rgba(0, 0, 0, 0.05), 0 0 0 8px #38aab7;} .cool-timeline.white-timeline .timeline-year{ background:#8dbf41;}.cool_timeline .cat-filter-wrp ul li a {border-color:#8dbf41;color:#8dbf41;font-family:Arial;}.cool-timeline.white-timeline .timeline-year{ -webkit-box-shadow:0 0 0 4px white, inset 0 0 0 2px rgba(0, 0, 0, 0.05), 0 0 0 8px #373f45; box-shadow:0 0 0 4px white, inset 0 0 0 2px rgba(0, 0, 0, 0.05), 0 0 0 8px #373f45;}.cool-timeline.white-timeline .timeline-post .timeline-content .content-title, .cool-timeline.white-timeline .timeline-post .timeline-content .content-title a, .cool-timeline.white-timeline .timeline-post .timeline-content .content-title a, .main-design-5 .cool-timeline.white-timeline .timeline-post .timeline-content h2.content-title a, .main-design-6 .cool-timeline.white-timeline .timeline-post.even .timeline-content h2.content-title-simple a, .main-design-6 .cool-timeline.white-timeline .timeline-post.odd .timeline-content h2.content-title-simple a, .main-design-6 .cool-timeline.white-timeline .timeline-post .timeline-content h2.content-title-2 a, .main-design-6 .cool-timeline.white-timeline.compact .timeline-post .timeline-content h2.compact-content-title a, .main-design-5 .cool-timeline.white-timeline.compact .timeline-post .timeline-content h2.compact-content-title a{ color:#; text-decoration:none; box-shadow:none;}.main-design-6 .cool-timeline .timeline-post .timeline-icon.design-6-icon {color:#373f45;}.main-design-6 .cool-timeline.one-sided .timeline-post .timeline-icon.design-6-icon,.main-design-6.both-sided-wrapper .cool-timeline .timeline-post.even .timeline-content::after,.main-design-6.one-sided-wrapper .cool-timeline.white-timeline .timeline-post .timeline-content::after,.main-design-6.both-sided-wrapper .cool-timeline .timeline-post.odd .timeline-content::after,.main-design-6.both-sided-wrapper .cool-timeline .timeline-post.even .full-width::after,.main-design-6.both-sided-wrapper .cool-timeline .timeline-post.even .pull-left::after,.main-design-6.both-sided-wrapper .cool-timeline .timeline-post.odd .full-width::before,.main-design-6.both-sided-wrapper .cool-timeline .timeline-post.odd .pull-left::before,.cool_timeline.main-design-6 .cool-timeline.compact.white-timeline .timeline-post .timeline-icon::before{ background-color:#373f45;color:#fff;}.cool-timeline.white-timeline .timeline-post .timeline-content .content-title a:hover { color:#; filter:opacity(0.7); -webkit-filter:opacity(0.7);}.cool-timeline.white-timeline .timeline-post .timeline-content h2.content-title-simple,.cool-timeline.white-timeline .timeline-post .timeline-content h2.content-title-simple a{ color:#111111; text-decoration:none; box-shadow:none; filter:brightness(1.05); -webkit-filter:brightness(1.05);}.cool-timeline.white-timeline .timeline-post .timeline-content h2.content-title-simple a:hover { color:#111111; filter:brightness(1.5); -webkit-filter:brightness(1.5);}.cool-timeline.white-timeline .timeline-post .timeline-content .content-details, .section-bullets-bottom li.white-timeline a, .section-bullets-right li.white-timeline a, .section-bullets-left li.white-timeline a{ color:#111111;}.cool-timeline.white-timeline .timeline-post .timeline-content .content-details a, .cool-timeline.white-timeline .timeline-post .post_meta_details a{ color:#111111; filter:brightness(1.1); -webkit-filter:brightness(1.1);}.cool-timeline.white-timeline .timeline-post .timeline-content .content-details a:hover, .cool-timeline.white-timeline .timeline-post .post_meta_details a:hover{ color:#111111; filter:brightness(1.25); -webkit-filter:brightness(1.25);}.cool-timeline.white-timeline .timeline-post .timeline-content, .section-bullets-bottom li.white-timeline, .section-bullets-right li.white-timeline, .section-bullets-left li.white-timeline{ color:#111111; background:#f7f7f7;}.ctl-footer-bullets-container li.white-timeline a:after, .section-bullets-right li.white-timeline a:after, .section-bullets-left li.white-timeline a:after {background:#111111;filter:contrast(29%);-webkit-filter:contrast(29%);}.ctl-footer-bullets-container li.white-timeline:before {border-bottom-color:#111111;filter:contrast(29%);-webkit-filter:contrast(29%);}.section-bullets-right li.white-timeline {border-left-color:#111111;}.section-bullets-left li.white-timeline {border-right-color:#111111;}.section-bullets-left li.white-timeline:before, .section-bullets-right li.white-timeline:before{background-image:inherit;background-color:#111111;filter:contrast(29%);-webkit-filter:contrast(29%);}.section-bullets-bottom li.white-timeline {border-top-color:#111111;}.cool-timeline.white-timeline .timeline-post .timeline-meta .meta-details, .cool-timeline.white-timeline.compact .timeline-post .timeline-content .clt-compact-date{ color:!important;}.timeline-icon.icon-larger.iconbg-indigo.iconbg-turqoise.icon-color-white{ -webkit-box-shadow:0 0 0 4px white, inset 0 0 0 2px rgba(0, 0, 0, 0.05), 0 0 0 8px #373f45; box-shadow:0 0 0 4px white, inset 0 0 0 2px rgba(0, 0, 0, 0.05), 0 0 0 8px #373f45;}.timeline-icon.icon-larger.iconbg-turqoise.icon-color-white:not(.design-6-icon){ -webkit-box-shadow:0 0 0 4px white, inset 0 0 0 2px rgba(0, 0, 0, 0.05), 0 0 0 8px #373f45; box-shadow:0 0 0 4px white, inset 0 0 0 2px rgba(0, 0, 0, 0.05), 0 0 0 8px #373f45;}.cool-timeline.white-timeline .timeline-post.even .timeline-content .content-title { background:#8dbf41;}.section-bullets-bottom li:nth-child(2n+1).white-timeline.active, .section-bullets-bottom li:nth-child(2n+1).white-timeline.active:after {border-top-color:#8dbf41;}.section-bullets-bottom li:nth-child(2n).white-timeline.active, .section-bullets-bottom li:nth-child(2n).white-timeline.active:after {border-top-color:#254aa5;}.section-bullets-right li:nth-child(2n+1).white-timeline.active:after, .section-bullets-right li:nth-child(2n+1).white-timeline.active,.section-bullets-right li:nth-child(2n+1).dark-timeline.active:after, .section-bullets-right li:nth-child(2n+1).dark-timeline.active,.section-bullets-right li:nth-child(2n+1).light-timeline.active:after, .section-bullets-right li:nth-child(2n+1).light-timeline.active{border-left-color:#8dbf41;}.section-bullets-right li:nth-child(2n).white-timeline.active:after, .section-bullets-right li:nth-child(2n).white-timeline.active,.section-bullets-right li:nth-child(2n).dark-timeline.active:after, .section-bullets-right li:nth-child(2n).dark-timeline.active,.section-bullets-right li:nth-child(2n).light-timeline.active:after, .section-bullets-right li:nth-child(2n).light-timeline.active{border-left-color:#254aa5;}.section-bullets-left li:nth-child(2n+1).white-timeline.active:after, .section-bullets-left li:nth-child(2n+1).white-timeline.active {border-right-color:#8dbf41;}.section-bullets-left li:nth-child(2n).white-timeline.active:after, .section-bullets-left li:nth-child(2n).white-timeline.active {border-right-color:#254aa5;}.cool-timeline .timeline-post.even .timeline-content h2.content-title- .cool-timeline .timeline-post.even .timeline-content h2.content-title-2 a,.cool-timeline.white-timeline .timeline-post.even .timeline-content h2.content-title-simple,.cool-timeline.white-timeline .timeline-post.even .timeline-content h2.content-title-simple a{ color:#8dbf41;}.cool-timeline.white-timeline .timeline-post.even .timeline-content .content-title:before, .main-design-3 .cool-timeline.light-timeline .timeline-post.even .timeline-content:before, .main-design-3 .cool-timeline.dark-timeline .timeline-post.even .timeline-content:before, .main-design-3 .cool-timeline.white-timeline .timeline-post.even .timeline-content:before{ border-right-color:#8dbf41;}.main-design-3 .cool-timeline.white-timeline.compact .timeline-post.timeline-mansory.ctl-left .timeline-content, .main-design-3 .cool-timeline.dark-timeline.compact .timeline-post.timeline-mansory.ctl-left .timeline-content {border-right:6px solid #8dbf41;border-left:0;}.main-design-3 .cool-timeline.white-timeline.compact .timeline-post.timeline-mansory.ctl-right .timeline-content, .main-design-3 .cool-timeline.dark-timeline.compact .timeline-post.timeline-mansory.ctl-right .timeline-content {border-left:6px solid #254aa5;border-right:0;}.main-design-3 .cool-timeline.white-timeline.compact .timeline-post.timeline-mansory.ctl-right .timeline-content:before, .main-design-3 .cool-timeline.dark-timeline.compact .timeline-post.timeline-mansory.ctl-right .timeline-content:before { border-right-color:#254aa5;border-left-color:transparent;}.main-design-3 .cool-timeline.white-timeline.compact .timeline-post.timeline-mansory.ctl-left .timeline-content:before, .main-design-3 .cool-timeline.dark-timeline.compact .timeline-post.timeline-mansory.ctl-left .timeline-content:before { border-left-color:#8dbf41;border-right-color:transparent;}.cool-timeline.white-timeline.compact .timeline-post.timeline-mansory.ctl-left .timeline-content .content-title:after{border-left-color:#8dbf41;}.cool-timeline.white-timeline.compact .timeline-post.timeline-mansory.ctl-right .timeline-content .content-title:after { border-right-color:#254aa5;}.cool-timeline.white-timeline .timeline-post.even .icon-dot-full, .cool-timeline.one-sided.white-timeline .timeline-post.even .icon-dot-full, .cool-timeline.white-timeline.compact .timeline-post.ctl-left .icon-dot-full, .cool-timeline.white-timeline.compact .timeline-post.ctl-left .timeline-content .content-title, .cool-timeline.white-timeline.compact .timeline-post.icons_yes.ctl-left .timeline-icon, .main-design-3 .cool-timeline.dark-timeline.compact .timeline-post.timeline-mansory.ctl-left .timeline-content, .main-design-3 .cool-timeline.dark-timeline.compact .timeline-post.timeline-mansory.ctl-left .timeline-icon,.main-design-6 .cool-timeline.white-timeline .timeline-post.even .meta-details .timeline-icon{ background:#8dbf41;}.cool-timeline.white-timeline.compact .cooltimeline_cont .center-line { background:#373f45; }.cool-timeline.white-timeline.compact .timeline-post.timeline-mansory.icons_yes .iconbg-turqoise, .cool-timeline.white-timeline.compact .cooltimeline_cont .center-line:before, .cool-timeline.white-timeline.compact .cooltimeline_cont .center-line:after,.main-design-6 .cool-timeline.white-timeline .timeline-post .timeline-icon.design-6-icon,.main-design-6.both-sided-wrapper .cool-timeline .timeline-post .icon-dot-full,.main-design-6.one-sided-wrapper .cool-timeline .timeline-post .icon-dot-full,.cool-timeline .timeline-year:before,.main-design-6.both-sided-wrapper .cool-timeline .timeline-icon::before,.main-design-6.one-sided-wrapper .cool-timeline .timeline-icon::before{border-color:#373f45;}.cool-timeline.white-timeline .timeline-post.even .icon-color-white, .cool-timeline.one-sided.white-timeline .timeline-post.even .icon-color-white, .main-design-3 .cool-timeline.dark-timeline .timeline-post.even .timeline-content, .main-design-3 .cool-timeline.dark-timeline .timeline-post.even .timeline-icon{ background:#8dbf41;}.cool-timeline.white-timeline .timeline-post.odd .timeline-content .content-title, .cool-timeline.white-timeline.compact .timeline-post.ctl-right .icon-dot-full, .cool-timeline.white-timeline.compact .timeline-post.ctl-right .timeline-content .content-title, .cool-timeline.white-timeline.compact .timeline-post.icons_yes.ctl-right .timeline-icon, .main-design-3 .cool-timeline.dark-timeline .timeline-post.odd .timeline-content, .main-design-3 .cool-timeline.dark-timeline .timeline-post.odd .timeline-icon, .main-design-3 .cool-timeline.dark-timeline.compact .timeline-post.timeline-mansory.ctl-right .timeline-content, .main-design-3 .cool-timeline.dark-timeline.compact .timeline-post.timeline-mansory.ctl-right .timeline-icon,.main-design-6 .cool-timeline.white-timeline .timeline-post.odd .meta-details .timeline-icon { background:#254aa5;}.cool-timeline .timeline-post.odd .timeline-content h2.content-title- .cool-timeline .timeline-post.odd .timeline-content h2.content-title-2 a,.cool-timeline.white-timeline .timeline-post .timeline-content h2.content-title-simple,.cool-timeline.white-timeline .timeline-post .timeline-content h2.content-title-simple a{ color:#254aa5;}.main-design-4 .cool-timeline.white-timeline.compact .timeline-post.timeline-mansory.ctl-right .timeline-content .content-title:before { border:2px solid #254aa5;}.main-design-4 .cool-timeline.white-timeline.compact .timeline-post.timeline-mansory.ctl-left .timeline-content .content-title:before { border:2px solid #8dbf41;}.main-design-3 .cool-timeline.white-timeline.compact .timeline-post.ctl-left .timeline-content h2.content-title- .cool-timeline.white-timeline.compact .timeline-post.ctl-left .timeline-content h2.content-title-2 a, .cool-timeline.white-timeline.compact .timeline-post.ctl-left .timeline-content .clt-compact-date, .main-design-3 .cool-timeline.dark-timeline .timeline-post.even .timeline-meta .meta-details {color:#8dbf41;}.main-design-3 .cool-timeline.white-timeline.compact .timeline-post.ctl-right .timeline-content h2.content-title- .cool-timeline.white-timeline.compact .timeline-post.ctl-right .timeline-content h2.content-title-2 a, .cool-timeline.white-timeline.compact .timeline-post.ctl-right .timeline-content .clt-compact-date, .main-design-3 .cool-timeline.dark-timeline .timeline-post.odd .timeline-meta .meta-details {color:#254aa5;}.main-design-3 .cool-timeline.white-timeline .timeline-post.even .timeline-content, .main-design-3 .cool-timeline.light-timeline .timeline-post.even .timeline-content, .main-design-3 .cool-timeline.dark-timeline .timeline-post.even .timeline-content { border-left:6px solid #8dbf41;}.main-design-3 .cool-timeline.white-timeline .timeline-post.odd .timeline-content, .main-design-3 .cool-timeline.light-timeline .timeline-post.odd .timeline-content, .main-design-3 .cool-timeline.dark-timeline .timeline-post.odd .timeline-content { border-right:6px solid #254aa5;}.main-design-3 .cool-timeline.white-timeline .timeline-post.even .timeline-content .content-title, .main-design-3 .cool-timeline.white-timeline .timeline-post.odd .timeline-content .content-title { background:none !important;}.main-design-3 .cool-timeline.white-timeline .timeline-post.even .timeline-content h2.content-title, .main-design-3 .cool-timeline.white-timeline .timeline-post.even .timeline-content h2.content-title a{ color:#8dbf41;}.main-design-3 .cool-timeline.white-timeline .timeline-post.odd .timeline-content h2.content-title, .main-design-3 .cool-timeline.white-timeline .timeline-post.odd .timeline-content h2.content-title a{ color:#254aa5;}.main-design-3 .cool-timeline.white-timeline.one-sided .timeline-post.odd .timeline-content, .main-design-3 .cool-timeline.light-timeline.one-sided .timeline-post.odd .timeline-content, .main-design-3 .cool-timeline.dark-timeline.one-sided .timeline-post.odd .timeline-content { border-left:6px solid #254aa5; border-right:1px solid #ccc;}.main-design-4 .cool-timeline .timeline-post.even .timeline-content .content-title:before { content:""; width:27px; border:2px solid #222; position:absolute; left:-26px; top:28px; z-index:-1;}.main-design-4 .cool-timeline .timeline-post.odd .timeline-content .content-title:before { content:""; width:27px; border:2px solid #222; position:absolute; right:-25px; top:28px; z-index:-1;}.main-design-4 .cool-timeline.white-timeline .timeline-post.even .timeline-content .content-title:before { border:2px solid #8dbf41;}.main-design-4 .cool-timeline.white-timeline .timeline-post.odd .timeline-content .content-title:before { border:2px solid #254aa5;}.main-design-4 .cool-timeline.light-timeline .timeline-post .timeline-content .content-title:before, .main-design-4 .cool-timeline.light-timeline.one-sided .timeline-post .timeline-content .content-title:before { border:2px solid #eaeaea;}.main-design-4 .cool-timeline.dark-timeline .timeline-post .timeline-content .content-title:before, .main-design-4 .cool-timeline.dark-timeline.one-sided .timeline-post .timeline-content .content-title:before { border:2px solid #111;}.cool-timeline.white-timeline .timeline-post .icon-dot-full, .cool-timeline.one-sided.white-timeline .timeline-post .icon-dot-full{ background:#254aa5;}.cool-timeline.white-timeline .timeline-post .icon-color-white, .cool-timeline.one-sided.white-timeline .timeline-post .icon-color-white{ background:#254aa5;}.cool-timeline.white-timeline .timeline-post.odd .timeline-content .content-title:before, .main-design-3 .cool-timeline.light-timeline .timeline-post.odd .timeline-content:before, .main-design-3 .cool-timeline.dark-timeline .timeline-post.odd .timeline-content:before, .main-design-3 .cool-timeline.white-timeline .timeline-post.odd .timeline-content:before { border-left-color:#254aa5;}.cool-timeline.white-timeline.one-sided .timeline-post.odd .timeline-content .content-title:before, .main-design-3 .cool-timeline.light-timeline.one-sided .timeline-post.odd .timeline-content:before, .main-design-3 .cool-timeline.dark-timeline.one-sided .timeline-post.odd .timeline-content:before, .main-design-3 .cool-timeline.white-timeline.one-sided .timeline-post.odd .timeline-content:before { border-right-color:#254aa5; border-left-color:transparent;}.main-design-3 .cool-timeline.white-timeline.one-sided .timeline-post.odd .timeline-content:before, .main-design-3 .cool-timeline.light-timeline.one-sided .timeline-post.odd .timeline-content:before, .main-design-3 .cool-timeline.dark-timeline.one-sided .timeline-post.odd .timeline-content:before { right:inherit; left:-30px;}.cool-timeline.white-timeline .timeline-post.even .timeline-meta .meta-details{ color:#8dbf41;}.cool-timeline.white-timeline .timeline-post.odd .timeline-meta .meta-details{ color:#254aa5;}.cool-timeline .timeline-post .timeline-content .content-title span{ overflow:hidden; text-overflow:ellipsis; white-space:nowrap;}.cool-timeline .timeline-post .timeline-content .content-details { margin:0; }.cool-timeline:not(.compact) .timeline-post .timeline-content .content-title { min-height:50px; line-height:normal;}.ctl-popup-content h2.popup-content-title{font-size:calc(18px - 3px)!important;font-family:Arial;font-weight:normal;text-transform:uppercase;font-size:18px;;}.ctl-popup-content .popup-posted-date,.ctl-popup-content .popup-sublabels,.main-design-7.compact-wrapper .minimal-date.clt-meta-date{ font-family:Arial;font-weight:normal;font-size:28px;; color:;}.ctl-popup-content .content-details p { font-family:Arial;font-weight:normal;font-size:14px;;}.cool_timeline .avatar_container img.center-block.img-responsive.img-circle{border:4px solid #373f45;}img.center-block.img-responsive.img-circle{ width:200px; height:200px;}.cool-timeline.white-timeline.one-sided .timeline-year:before { content:""; width:35px; background:#373f45; border:2px solid #373f45; position:absolute; right:-43px; top:48.5%; }.main-design-2 .cool-timeline.one-sided .timeline-year:before, .main-design-3 .cool-timeline.one-sided .timeline-year:before, .main-design-4 .cool-timeline.one-sided .timeline-year:before { width:35px; right:-43px; }@media (max-width:860px) {.main-design-6 .cool-timeline .timeline-post .timeline-icon.design-6-icon {background:#373f45;color:#fff;}.main-design-4 .cool-timeline.white-timeline.compact .timeline-post.timeline-mansory.ctl-left.even .timeline-content .content-title:before { border:2px solid #8dbf41;}.main-design-4 .cool-timeline.white-timeline.compact .timeline-post.timeline-mansory.ctl-left.odd .timeline-content .content-title:before { border:2px solid #254aa5;}.main-design-3 .cool-timeline.white-timeline.compact .timeline-post.ctl-left.even .timeline-content h2.content-title- .cool-timeline.white-timeline.compact .timeline-post.ctl-left.even .timeline-content h2.content-title-2 a, .cool-timeline.white-timeline.compact .timeline-post.ctl-left.even .timeline-content .clt-compact-date {color:#8dbf41;}.main-design-3 .cool-timeline.white-timeline.compact .timeline-post.ctl-left.odd .timeline-content h2.content-title- .cool-timeline.white-timeline.compact .timeline-post.ctl-left.odd .timeline-content h2.content-title-2 a, .cool-timeline.white-timeline.compact .timeline-post.ctl-left.odd .timeline-content .clt-compact-date {color:#254aa5;}.main-design-3 .cool-timeline.white-timeline.compact .timeline-post.timeline-mansory.ctl-left.even .timeline-content, .main-design-3 .cool-timeline.dark-timeline.compact .timeline-post.timeline-mansory.ctl-left.even .timeline-content {border-left:6px solid #8dbf41;border-right:0;}.main-design-3 .cool-timeline.white-timeline.compact .timeline-post.timeline-mansory.ctl-left.odd .timeline-content, .main-design-3 .cool-timeline.dark-timeline.compact .timeline-post.timeline-mansory.ctl-left.odd .timeline-content {border-left:6px solid #254aa5;border-right:0;}.main-design-3 .cool-timeline.white-timeline.compact .timeline-post.timeline-mansory.ctl-left.odd .timeline-content:before, .main-design-3 .cool-timeline.dark-timeline.compact .timeline-post.timeline-mansory.ctl-left.odd .timeline-content:before { border-right-color:#254aa5;border-left-color:transparent;}.main-design-3 .cool-timeline.white-timeline.compact .timeline-post.timeline-mansory.ctl-left.even .timeline-content:before, .main-design-3 .cool-timeline.dark-timeline.compact .timeline-post.timeline-mansory.ctl-left.even .timeline-content:before { border-right-color:#8dbf41;border-left-color:transparent;}.cool-timeline.white-timeline.compact .timeline-post.ctl-left.even .timeline-content .content-title, .cool-timeline.white-timeline.compact .timeline-post.ctl-left.even .icon-dot-full, .cool-timeline.white-timeline.compact .timeline-post.icons_yes.ctl-left.even .timeline-icon, .main-design-3 .cool-timeline.dark-timeline.compact .timeline-post.timeline-mansory.ctl-left.even .timeline-content, .main-design-3 .cool-timeline.dark-timeline.compact .timeline-post.timeline-mansory.ctl-left.even .timeline-icon {background:#8dbf41;}.cool-timeline.white-timeline.compact .timeline-post.ctl-left.odd .timeline-content .content-title, .cool-timeline.white-timeline.compact .timeline-post.ctl-left.odd .icon-dot-full, .cool-timeline.white-timeline.compact .timeline-post.icons_yes.ctl-left.odd .timeline-icon, .main-design-3 .cool-timeline.dark-timeline.compact .timeline-post.timeline-mansory.ctl-left.odd .timeline-content, .main-design-3 .cool-timeline.dark-timeline.compact .timeline-post.timeline-mansory.ctl-left.odd .timeline-icon {background:#254aa5;}.cool-timeline.white-timeline.compact .timeline-post.timeline-mansory.ctl-left.odd .timeline-content .content-title:after {border-right-color:#254aa5;}.cool-timeline.white-timeline.compact .timeline-post.timeline-mansory.ctl-left.even .timeline-content .content-title:after {border-right-color:#8dbf41;} .cool-timeline .light-grey-post .timeline-content:after, .cool-timeline .light-grey-post .timeline-content:before, .cool-timeline .light-grey-post .even .timeline-content:after, .cool-timeline .light-grey-post .even .timeline-content:before,.cool-timeline.white-timeline.compact .timeline-post.timeline-mansory.ctl-left .timeline-content .content-title:after{ border-right-color:#8dbf41; border-left-color:transparent; }.cool-timeline .custom-pagination { margin:25px 0px -13px; transform:translateX(0px); text-align:center; width:100%;}.cool-timeline.one-sided .custom-pagination{ transform:translateX(0px);}.main-design-3 .cool-timeline.white-timeline .timeline-post.odd .timeline-content, .main-design-3 .cool-timeline.light-timeline .timeline-post.odd .timeline-content, .main-design-3 .cool-timeline.dark-timeline .timeline-post.odd .timeline-content { border-left:6px solid #254aa5; border-right:1px solid #ccc;}.main-design-3 .cool-timeline .timeline-post.odd .timeline-content:before { right:inherit; left:-30px;}.main-design-3 .cool-timeline.white-timeline .timeline-post.odd .timeline-content:before, .main-design-3 .cool-timeline.light-timeline .timeline-post.odd .timeline-content:before, .main-design-3 .cool-timeline.dark-timeline .timeline-post.odd .timeline-content:before { border-right-color:#254aa5; border-left-color:transparent;}.main-design-4 .cool-timeline .timeline-post.even .timeline-content .content-title:before, .main-design-4 .cool-timeline .timeline-post.odd .timeline-content .content-title:before { top:33px; }.main-design-4 .cool-timeline.light-timeline.one-sided .timeline-post.even .timeline-content .content-title:before, .main-design-4 .cool-timeline.light-timeline.one-sided .timeline-post.odd .timeline-content .content-title:before, .main-design-4 .cool-timeline.dark-timeline.one-sided .timeline-post.even .timeline-content .content-title:before, .main-design-4 .cool-timeline.dark-timeline.one-sided .timeline-post.odd .timeline-content .content-title:before { top:27px; }.main-design-4 .cool-timeline.white-timeline.one-sided .timeline-post.even .timeline-content .content-title:before, .main-design-4 .cool-timeline.white-timeline.one-sided .timeline-post.odd .timeline-content .content-title:before{top:26px;} .cool-timeline.white-timeline .timeline-post.odd .timeline-content .content-title:before{ border-right-color:#254aa5; border-left-color:transparent; } .cool-timeline .timeline-post.odd .timeline-content .content-title:before{ border-left-color:transparent; } .cool-timeline.light-timeline .timeline-post.odd .timeline-content .content-title:before { border-right-color:#eaeaea; left:-25px; right:inherit; } .cool-timeline.dark-timeline .timeline-post.odd .timeline-content .content-title:before { border-right-color:#000; }.cool-timeline-horizontal.white-timeline.ht-design-4 .clt_caru_slider ul.slick-slider .slick-list li.slick-slide .timeline-post { background:-moz-linear-gradient(90deg, rgba(255, 255, 255, 0) 0%, #f7f7f7 100%); background:-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f7f7f7), color-stop(100%, rgba(255, 255, 255, 0))); background:-webkit-linear-gradient(90deg, rgba(255, 255, 255, 0) 0%, #f7f7f7 100%); background:-o-linear-gradient(90deg, rgba(255, 255, 255, 0) 0%, #f7f7f7 100%); background:-ms-linear-gradient(90deg, rgba(255, 255, 255, 0) 0%, #f7f7f7 100%); background:linear-gradient(0deg, rgba(255, 255, 255, 0) 0%, #f7f7f7 100%);.cool-timeline-horizontal .clt_carousel_slider ul.slick-slider .slick-list li:before, .cool-timeline-horizontal .wrp-desgin-4 ul.ctl_h_nav .slick-list li:before { background-color:#373f45; background-image:-webkit-linear-gradient(top, #373f45 0%, #373f45 8%, #373f45 92%, #373f45 100%); background-image:-moz-linear-gradient(top, #373f45 0%, #373f45 8%,#373f45 92%, #373f45 100%); background-image:-ms-linear-gradient(top, #373f45 0%, #373f45 8%, #373f45 92%, #373f45 100%);}.cool-timeline.light-timeline .timeline-year:before { content:""; width:42px; background:#eaeaea; border:2px solid #eaeaea; position:absolute; left:-50px; top:48.5%; } .cool-timeline.light-timeline .timeline-year, .cool-timeline.dark-timeline .timeline-year, .cool-timeline.white-timeline .timeline-year { left:100px; } .cool-timeline.light-timeline.one-sided .timeline-year, .cool-timeline.light-timeline.one-sided .timeline-year, .cool-timeline.one-sided .timeline-year { left:85px; } .cool-timeline.dark-timeline .timeline-year:before { content:""; width:42px; background:#222; border:2px solid #000; position:absolute; left:-50px; top:48.5%; } .cool-timeline.white-timeline .timeline-year:before { content:""; width:42px; border:2px solid #373f45; position:absolute; left:-50px; top:48.5%; }.main-design-2 .cool-timeline .timeline-year:before, .main-design-3 .cool-timeline .timeline-year:before, .main-design-4 .cool-timeline .timeline-year:before { width:25px; left:-32px;} .cool-timeline .light-grey-post .timeline-content:after, .cool-timeline .light-grey-post .timeline-content:before, .cool-timeline .light-grey-post .odd .timeline-content:after, .cool-timeline .light-grey-post .odd .timeline-content:before { border-right-color:#254aa5; border-left-color:transparent; }}


 1991
1991